Webやスマートフォン等のアプリ開発や、Webマーケティングに関する学習などが学べるテックアカデミー(TechAcademy)。
正しい知識を学ぶためには、テックアカデミーのように、現場で実践している講師から学ぶ事が大切です。
そんなテックアカデミーでは、申し込み前に「無料体験」を受ける事ができます。
今回は、私が実際に体験した「テックアカデミー無料体験」について、その内容と感想をレビューしたいと思います。

下記の記事では、テックアカデミーの申し込み方法や料金割引についてご紹介していますので合わせてご覧下さい。⇒テックアカデミーの申し込み方法や料金割引について詳しく見る
テックアカデミーの無料体験とは
テックアカデミーのサイトを見てみると、「無料体験」というメニューがあります。
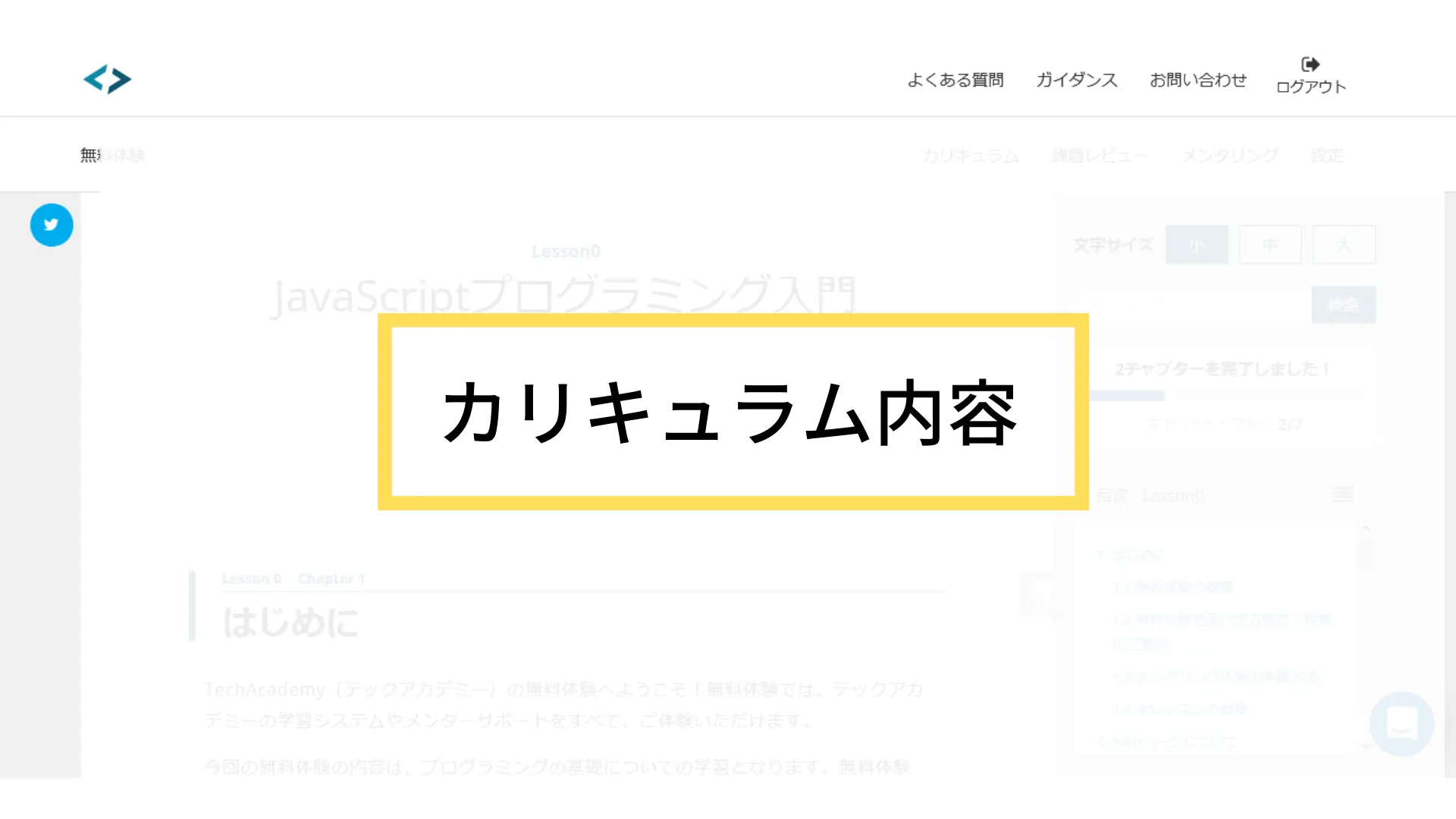
実際のカリキュラムと同じ内容が無料で受けれますので、申し込み後の受講内容がイメージしやすいです。

テックアカデミーの無料体験
無料体験に必要なもの
無料体験を受けるには、
- 氏名
- メールアドレス
が必要です。
登録後、しつこい勧誘はないか?
メールによる案内は届きますが、しつこい勧誘などはありません。
割引に関する案内も届きますので、申し込みを検討している人は見逃さないでくださいね。
テックアカデミー無料体験の概要
無料体験の内容については後述します。
まずは「無料体験」の概要について解説していきたいと思います。

テックアカデミー無料体験の概要
申込完了後、すぐ無料体験開始
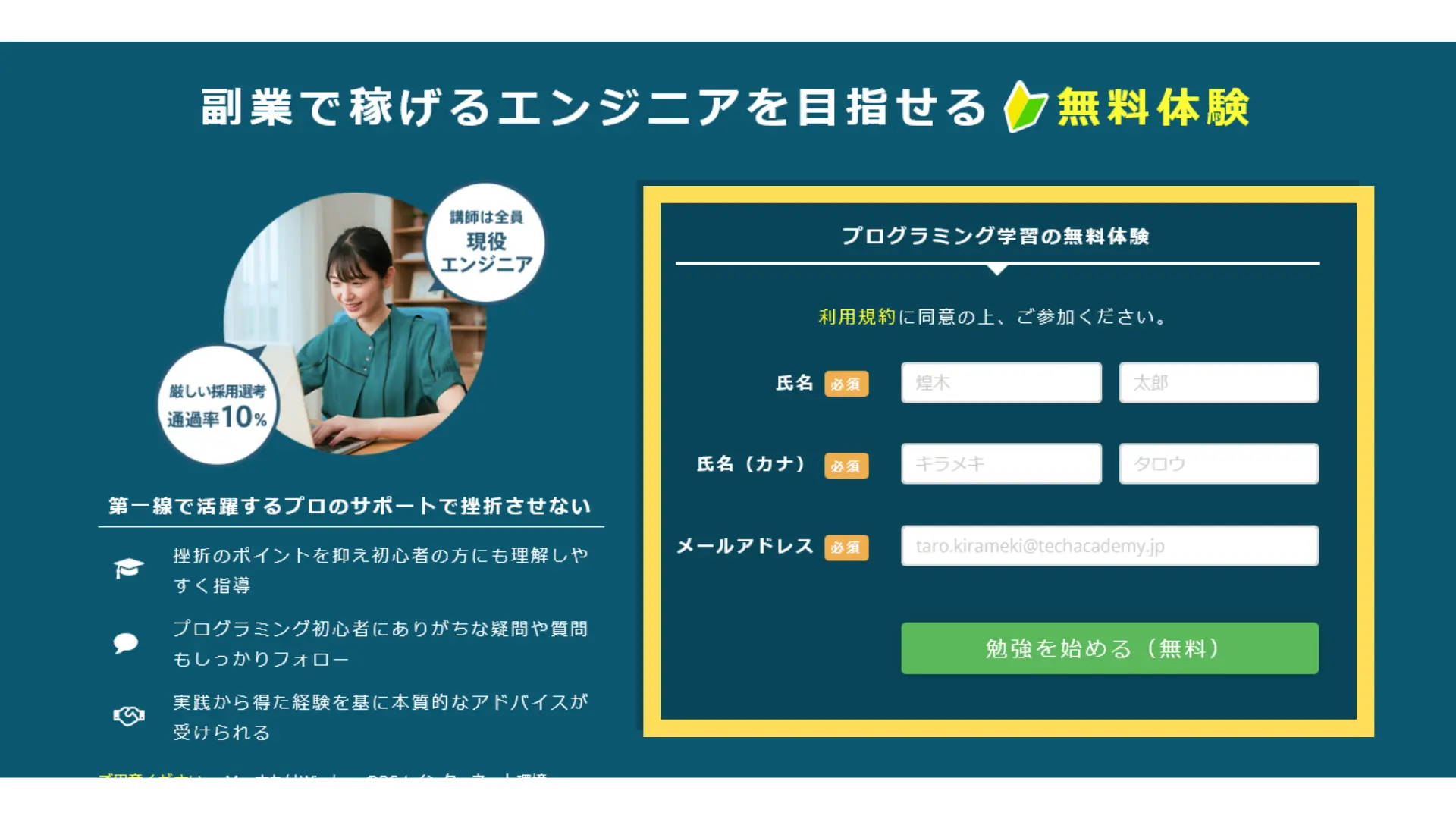
名前とメールアドレスを入力して「勉強を始める(無料)」ボタンをクリックすると、すぐに無料体験を受ける事ができます。

申込完了後は、すぐ無料体験開始できる
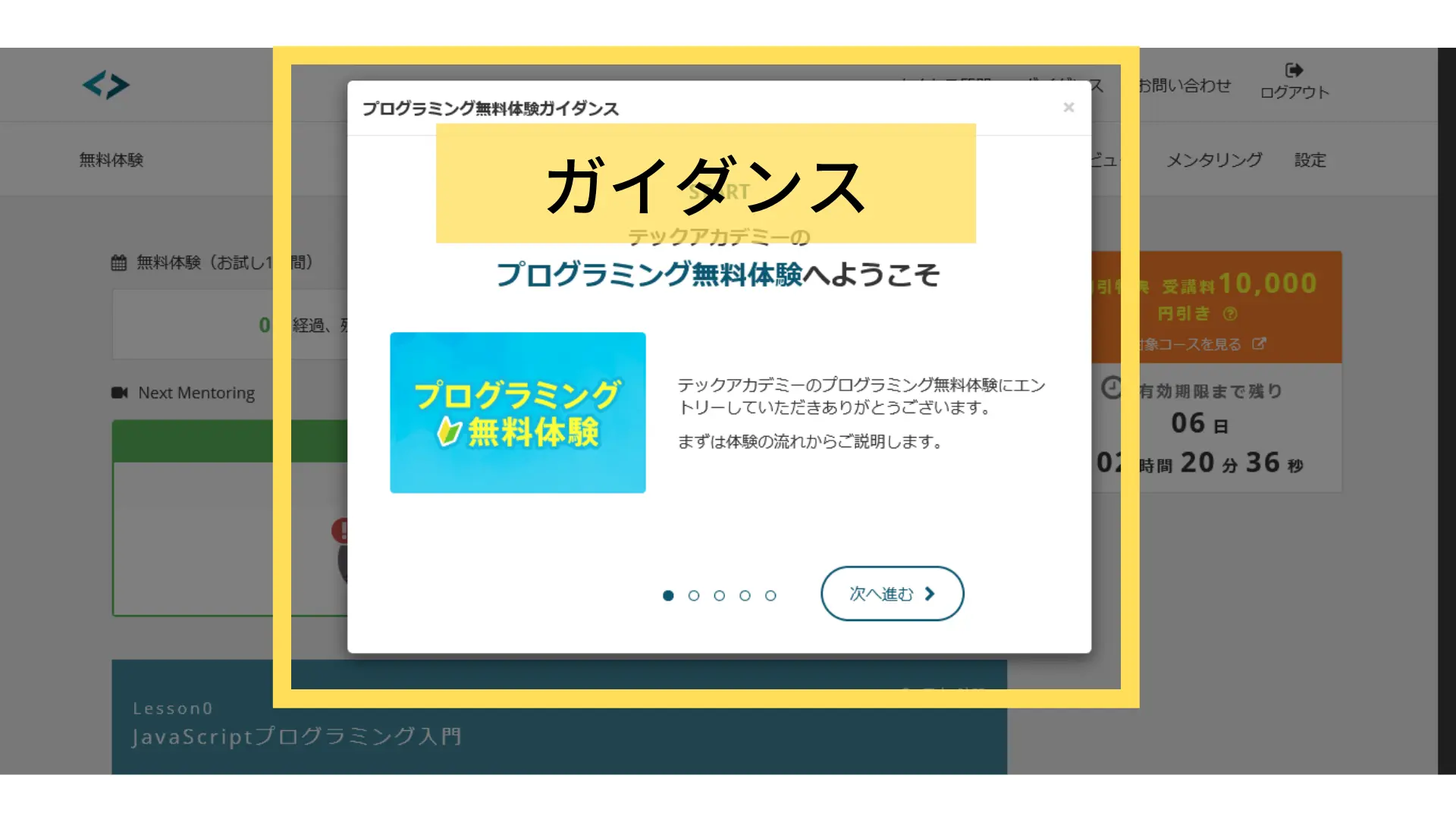
はじめに、無料体験の流れがガイダンスとして表示されます。

無料体験のガイダンス
無料体験は実際のコースと同じ内容
無料体験では、実際に受けるコースのものと同じ内容を体験する事ができます。
テックアカデミーでは、テキスト中心のカリキュラムを採用しています。
同じ内容で無料体験が受けられるので、イメージしやすいですね。
無料メンタリングも受けられる
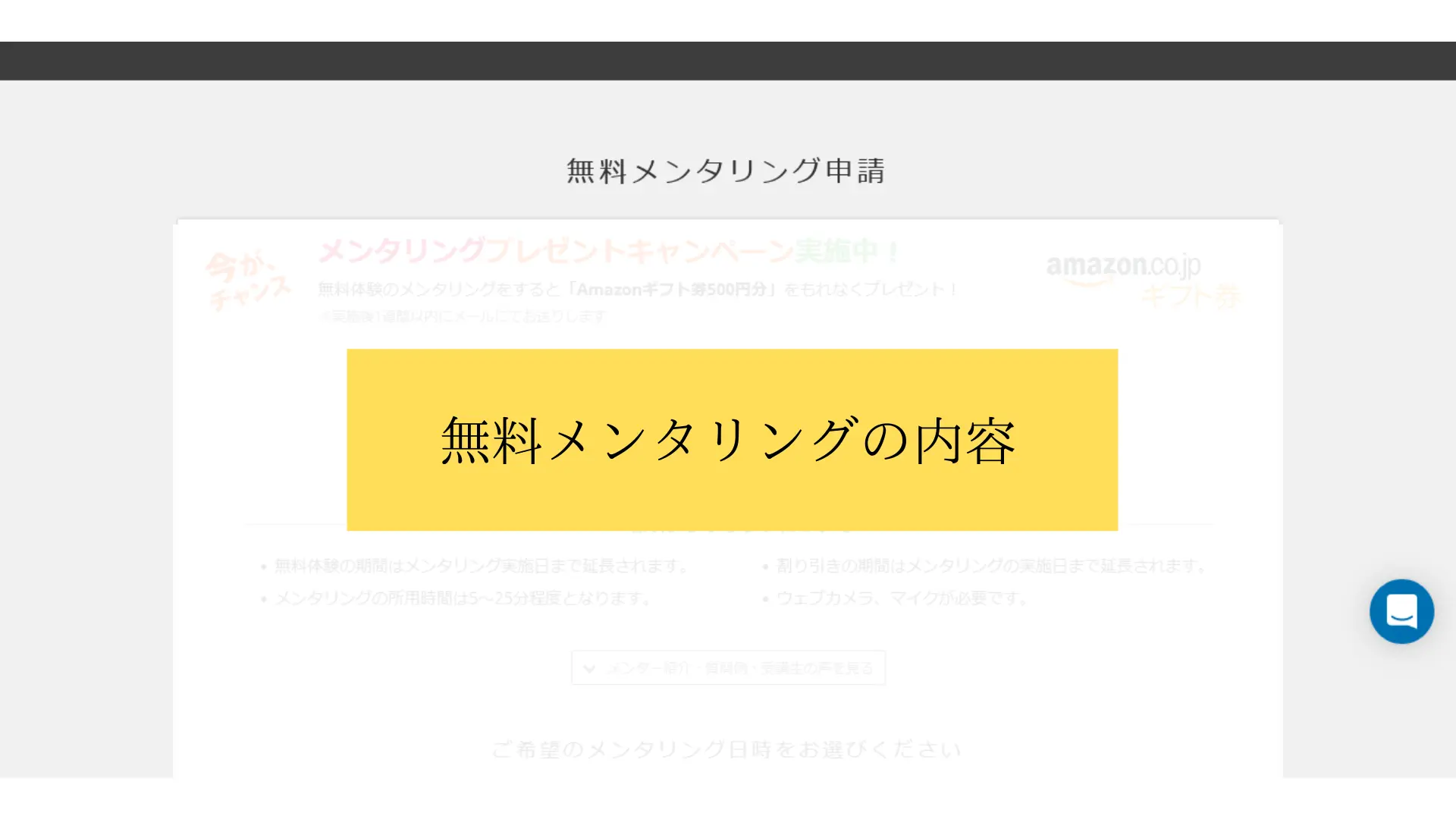
無料体験を申し込むと、無料メンタリングも合わせて受ける事が可能です。

無料メンタリングも受けられる
メンタリングの内容は、無料体験のカリキュラム内容についての質問はもちろん、受講検討しているコースについての相談や学習の進め方など、どんな質問でも受け付けてくれます。
テックアカデミーへの申し込みを検討されている方は、何でも質問してみましょう。
もちろん、無料メンタリングを受けずに無料体験だけ受ける事も可能です。
割引券が受け取れる
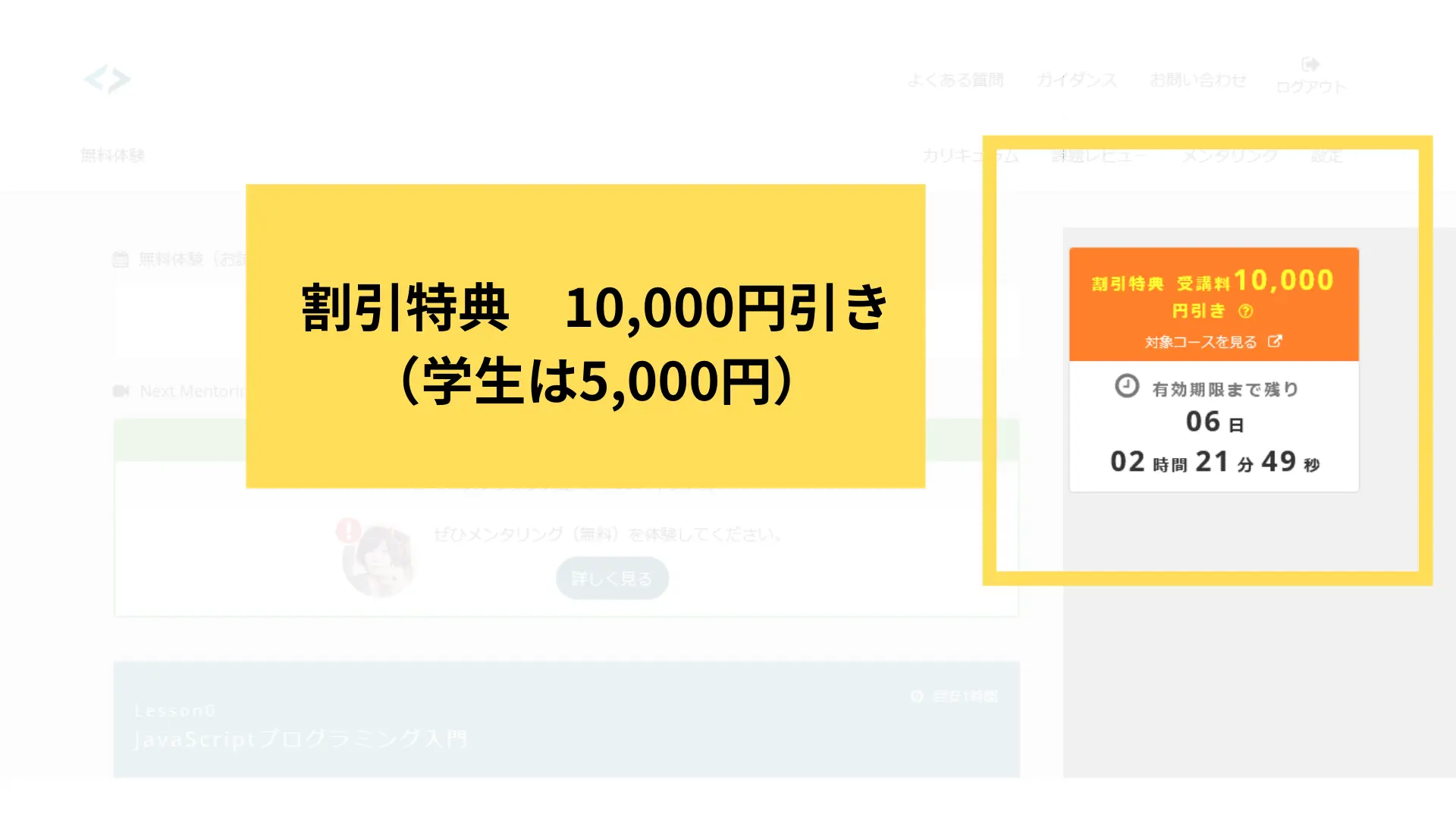
無料体験に参加すると、10,000円引き(学生は5,000円)の割引券がもらえますので、申し込みを検討されている方はぜひご利用ください。

テックアカデミー割引券
ただし、他の割引券とは併用ができません。
他の割引内容と見比べて、お得な方法で申し込みましょう。
テックアカデミーの割引については、まとめ記事がありますので合わせてご覧下さい。
無料体験の期間は1週間
テックアカデミーの無料体験が受けられる期間は1週間です。
期間を過ぎると受講できなくなりますので、早めに体験を済ませて下さいね。
無料体験の内容
それでは、無料体験の内容について解説していきます。
全体的に、テキスト中心になっています。
Webページについて
Webサイトの基本について学ぶ事ができます。
Webページやブラウザ、ページの構成についてなど学習する事ができます。
具体的なWebサイトの事例も記載してあるので、とても分かりやすいです。
HTMLについて
Webサイトの作成に必要なHTML(ハイパーテキストマークアップ言語)について学ぶ事ができます。
こちらも、簡単な事例を元に、具体的な編集の仕方も学習する事ができます。
CSSについて
Webサイトのデザインに必要不可欠なCSS(カスケーディングスタイルシート)について学ぶ事ができます。
HTMLもそうですが、画面上で実際に入力でき、また即座に結果が反映されるので、すぐにスキルが身につきます。
JavaScriptについて
JavaScriptは、条件や計算など、Webページに色々な機能を追加できるプログラミング言語です。
HTML、CSSと合わせて、欠かせないものですので、しっかり学びたいスキル。
無料体験のテキストでは、図解を交えて分かりやすく解説してくれています。
無料体験付録「機械学習(AI)」
無料体験の付録となっていますが、「機械学習(AI)」について学ぶ事ができます。
A4で印刷しようとすると12枚になりますので、結構なボリュームです。
「機械学習(AI)」の基礎と、プログラミング言語「Python」について学習できます。
課題を提出しなければならない
無料体験ではありますが、なんと課題を提出しなければなりません。

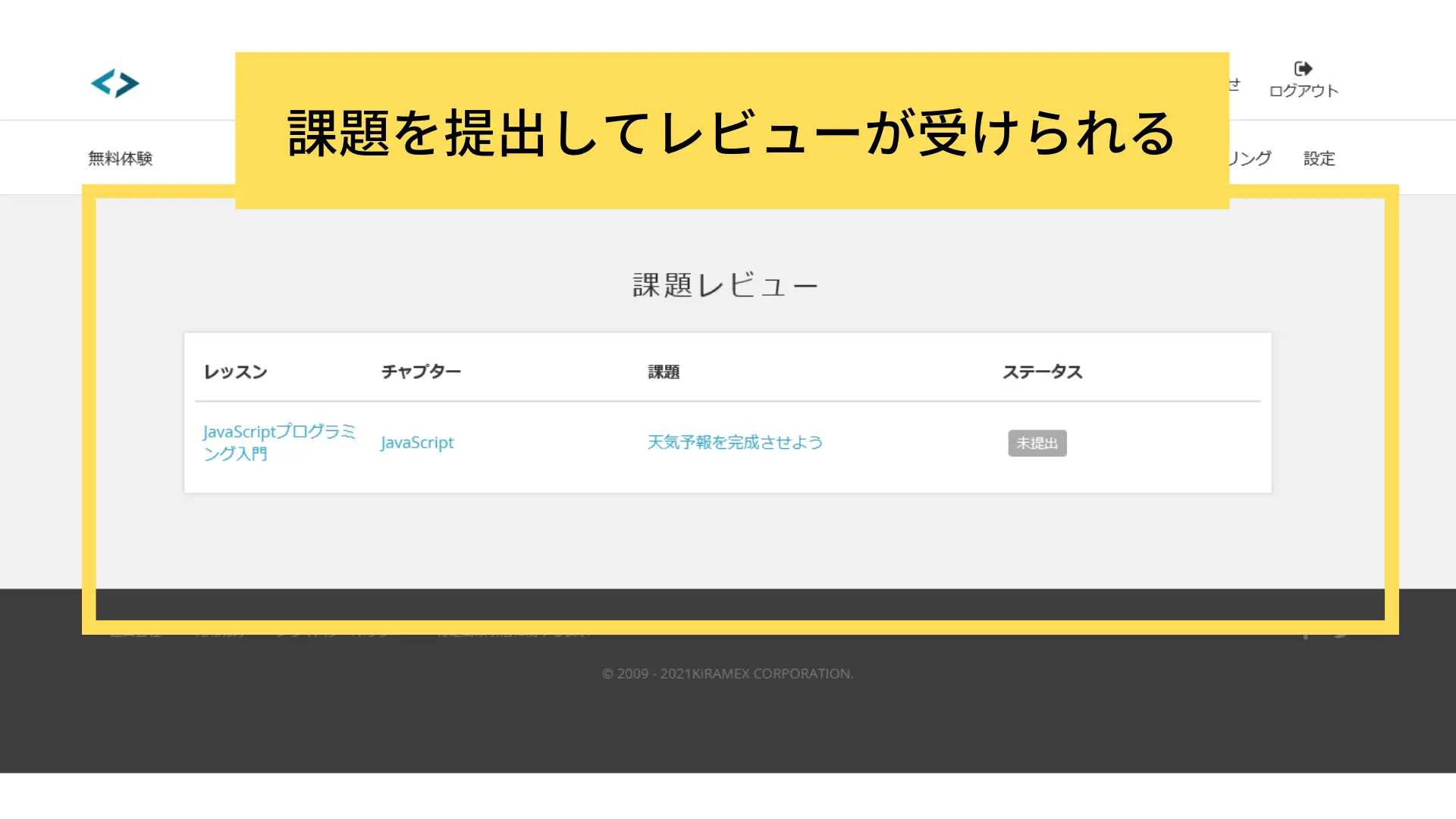
課題を提出してレビューが受けられる
提出しなければならない、と書きましたが任意ではあります。
でもせっかくですので、レビューを受けてみたいですね^^
JavaScriptの課題になります。
メンターがレビューを行ってくれますのでぜひチャレンジしてみましょう。
受けてみた感想
オンラインスクールの多くは、動画を採用しているところが多いですが、テックアカデミーはテキスト中心です。
印刷しても、一つの講座あたり20枚程度のテキスト枚数になるので、印刷したものを見ながらPC操作してもいいなと思いました。
ページも印刷用に最適化されているようで、見やすかったです。
思ったよりボリュームがある
「無料体験」なので、大したことないだろうなと思っていました。
受けられるレッスンは全部で3つ。
うち1つは「無料メンタリング」についての解説になります。
テキスト中心ですので、印刷してみようと思ったら、全部で50枚近くになります。
思ったよりボリュームがありますが、見出しでうまく分けてあり、とても読みやすいテキストでした。
チャプター分けが分かりやすい
各レッスンの区切りが「チャプター」と定義されています。
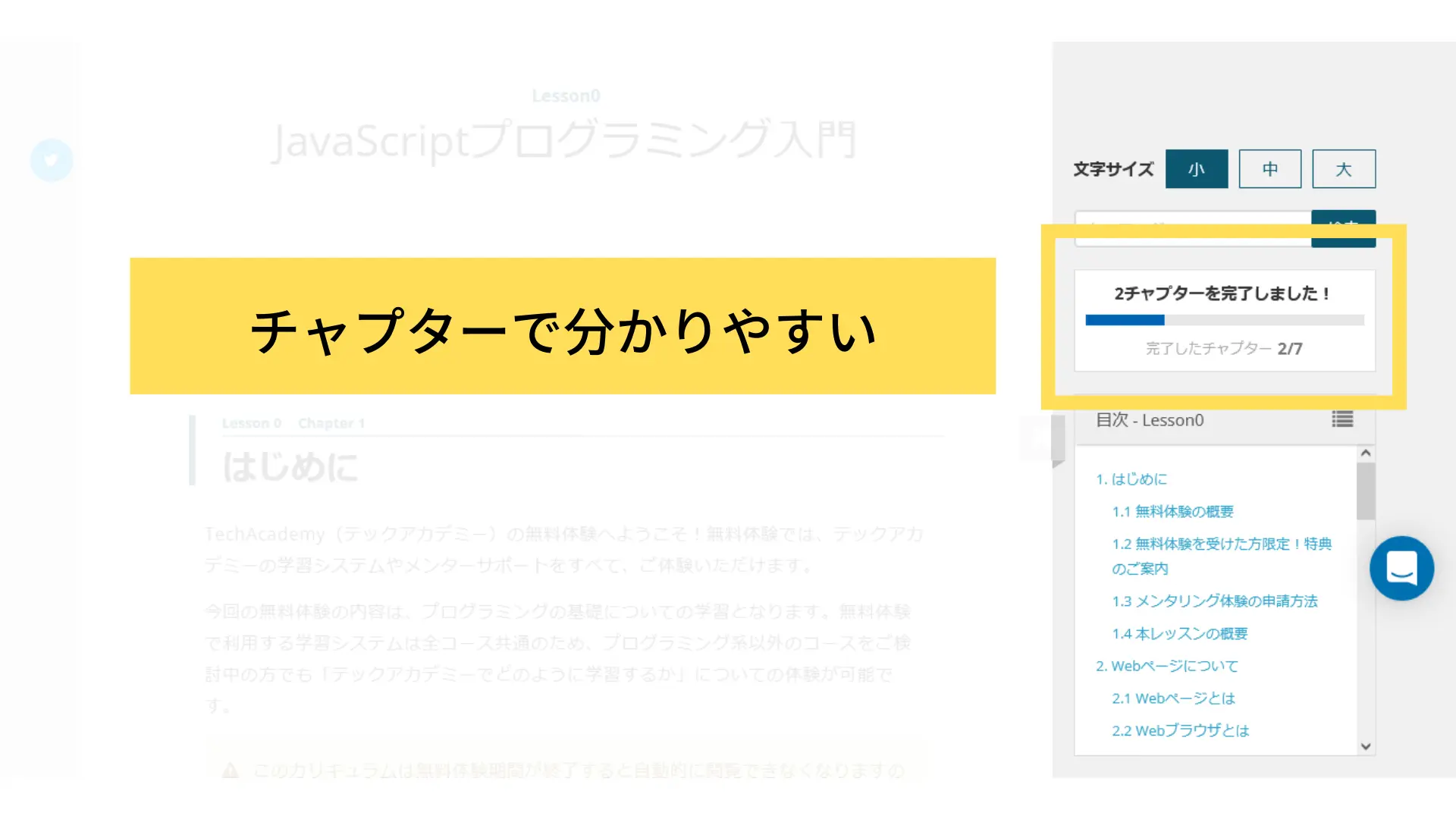
レッスンを終えると、チャプターが完了し記録されます。
自分がどこまで学習できて、あとどのくらい残っているのかが、ひと目で分かるので便利です。

チャプター分けが分かりやすい
目次で自分の学習位置が分かりやすい
画面右側には、常に「目次」が表示されています。
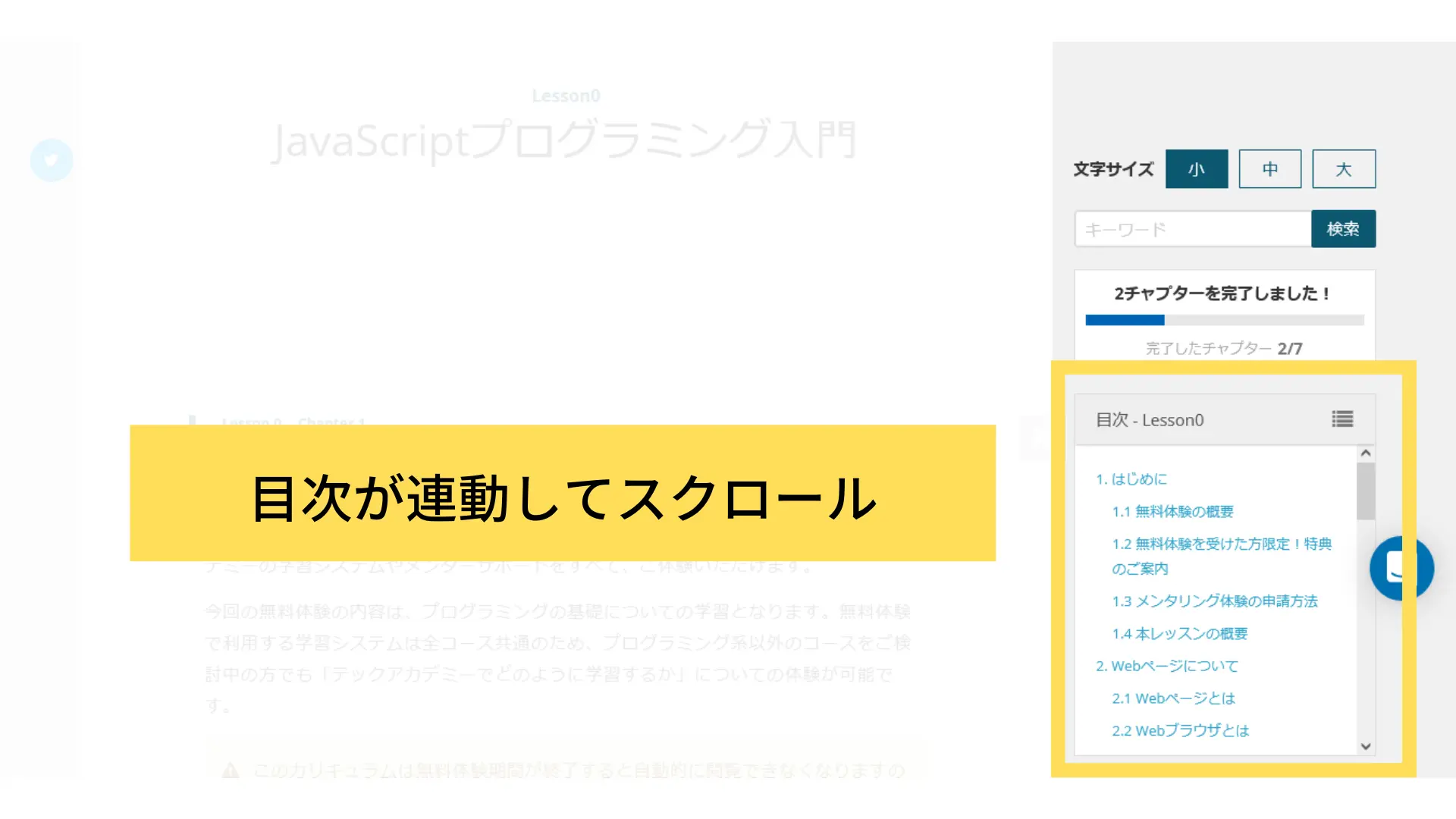
テキストのスクロールに合わせて目次もスクロールされるため、自分が今どこを勉強しているのか、ひと目でわかるのでとても便利です。
目次をクリックすると、目的のテキスト位置まで一瞬でスクロールしてくれます。

テキストのスクロールに合わせて目次もスクロールされる
無料体験を受けるには
無料体験は簡単に受けられます。
下記のボタンをクリックして、「無料体験」から進んで下さい。

テックアカデミー無料体験申し込み方法
「名前」と「メールアドレス」を入力したら、すぐ開始できます。
下記のボタンをクリックして、詳細をご覧ください。
無料体験の退会キャンセルについて
無料体験を申し込んだけれども、退会したいという方は、テックアカデミーの問い合せフォームから連絡する事で、システム上の退会をしてくれるので安心です。
Q.無料体験に申し込みましたが退会したいです
A.無料体験について、退会のお手続きをご希望される場合は、
お問い合わせフォーム よりご連絡いただきますよう、お願い申し上げます。
システム側で無料体験の退会を受け付けいたしますので、
お問い合わせ内容の箇所に、 無料体験の退会申請 とご入力ください。
引用:TechAcademy(テックアカデミー)公式サイト
すぐに始められますので、まずは気軽にチャレンジしてみましょう。
無料説明会の動画について
無料説明会の動画をまだ視聴されていない方は、ぜひ視聴される事をおススメします。
特に、テックアカデミーへの申し込みを検討されている方、あるいは、他のスクールと迷っている方は、
動画を視聴するだけで、次の3つのベネフィットを得る事ができます。
1.他スクールとの比較検討の基準となる
2.学習する事で得られる知識とスキルが分かる
3.具体的な学習方法を知る事ができる
特に、未経験の方にとっては、何から始めたら良いかわからないと思います。
動画を見るだけで、何を、どのような方法で学習すれば良いかわかるようになります。
また、「TechAcademy(テックアカデミー) 」は、料金と学習できる内容が明瞭ですので、他のスクールと比較検討する際の材料とする事ができます。
各コースをまとめましたので、リンクをクリックして「説明会動画を見る(無料)」からご覧下さい。
〇初心者向けの無料説明会動画
〇Webサービス開発の無料説明会動画
〇スマートフォンアプリ開発の無料説明会動画
〇Webサイト制作の無料説明会動画
〇AI・データサイエンスの無料説明会動画
〇ゲームアプリ制作の無料説明会動画
〇動画編集の無料説明会動画
〇Webマーケティングの無料説明会動画
〇業務効率改善の無料説明会動画
まとめ
いかがだったでしょうか。
今回は「テックアカデミー」の無料体験について解説しました。
- テックアカデミーの無料体験は実際のカリキュラムと同じ内容
- テックアカデミー無料体験申し込みは名前とメールアドレスが必要
- 無料体験はWebサイト制作とAIについて学べる
- 思ったよりボリュームがあり、課題も提出する
- 無料体験の退会キャンセルはフォームから連絡する
- 無料説明会の動画を見ると3つのベネフィットが得られる
テックアカデミーへの申し込みを検討されている方や、他のスクールと迷っている方は、ぜひ、無料体験と無料説明会を受けてみて下さいね。

下記の記事では、おすすめのWebマーケティングスクール9社を比較してご紹介していますので合わせてご覧下さい。⇒Webマーケティングスクールおすすめ9社の比較を詳しく見る







コメント