ネットショップやオンラインショップなど、ECサイトを立ち上げる企業が増加しています。
TVCMでも馴染みのある「BASE(ベイス)」や「STORES(ストアーズ)」を利用すれば、低コストですぐにECサイトを立ち上げる事が可能ですが、構築前に注意しておきたい事があります。
そこで今回は、ECサイト構築前に気をつけておきたいノウハウをまとめてみました。
ぜひ最後までご覧頂き、ECサイトを構築する際の参考にして下さい。

下記の記事では、ECサイトの立ち上げに必要な構築フローを詳しく解説していますので合わせてご覧下さい。⇒ECサイトの立ち上げに必要な構築フローを詳しく見る
商品とお金の流れを確認する
ECサイト構築前に、販売していく商品や情報の整理が必要です。
そこで、一番初めに確認したいのは、商品とお金の流れです。
ネットショップを立ち上げた後、商品を仕入れるにせよ、自社開発するにせよ、
「仕入の支払」と「売上の入金」
のタイミングがあるはずです。
決済手段70%はクレジットカード
近年は、電子決済やポイント払いなど、多数の決済方法が存在します。
しかし、ネットショップでの決済70%はクレジットカードです。
ネットショップを展開しているASP(アプリケーションサービスプロバイダ)では、決済代行会社と提携し、クレジットカード決済を提供しています。
カード決済には手数料が発生しますので、商品代金に対して見合っているか確認しましょう。
先に支払う事にならないか
また、手数料の確認も大事ですが、最も大切な事は、売上の入金タイミングです。
仕入の支払より先に売上の入金がない場合、立て替えて支払わなければなりません。
少額の取引の場合は大したことないと思われがちですが、
急激に注文が増えた時に、手持ち資金がないと資金ショートしてしまいます。
売上の締日と入金日、仕入と経費の支払日を必ず確認して、
支払の前に、入金されないカード決済を持つASPは選定から除外して良いと思います。
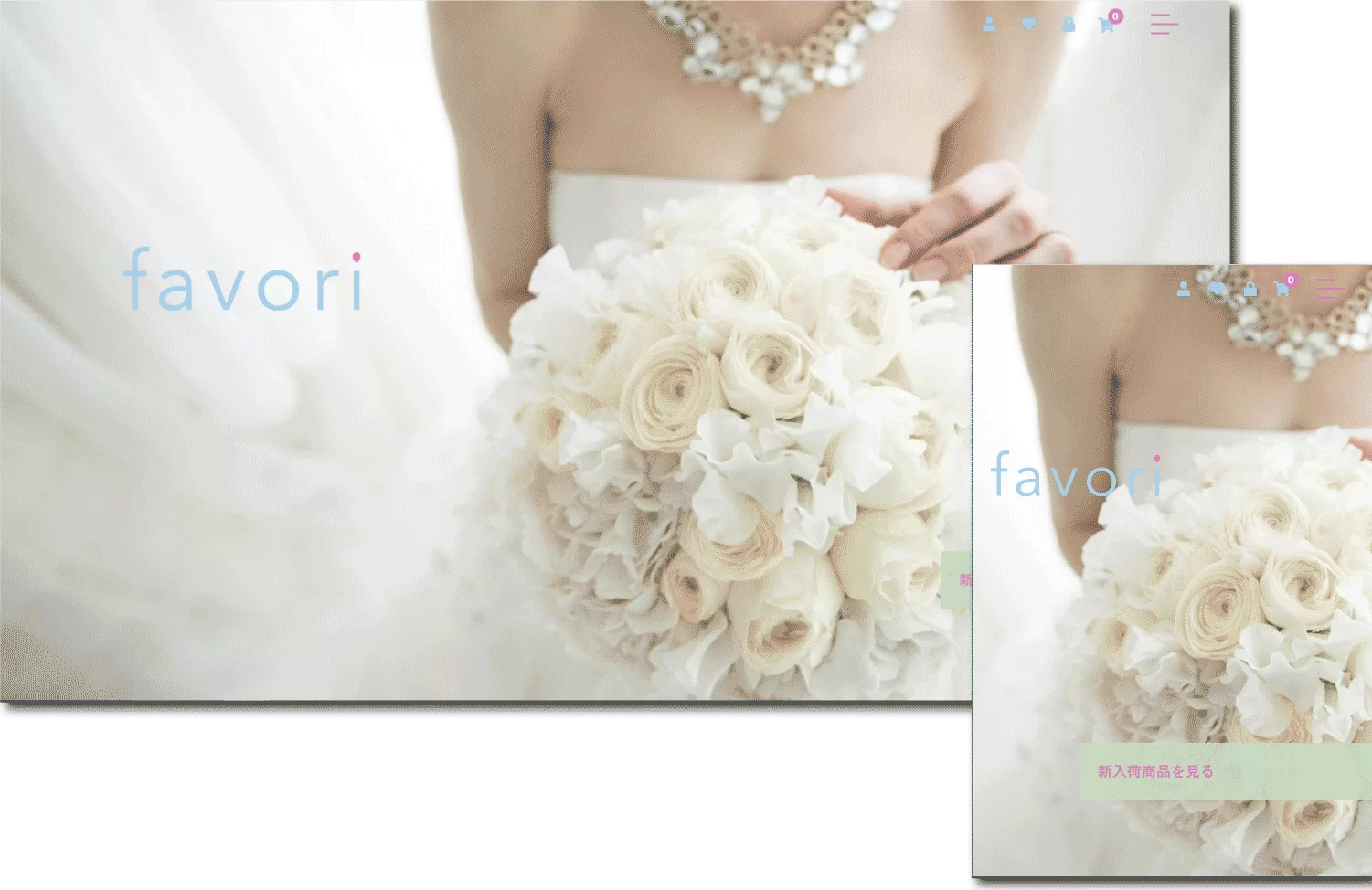
レスポンシブデザイン

レスポンシブデザインではPCとスマホで見え方が最適化される
次に、展開したいECサイトのデザインについてです。
レスポンシブデザインとは、PCでもスマホでもタブレットでも、
各デバイスの画面に合わせて最適化されて表示されるデザインの事を言います。
現在、中国以外の検索エンジンのシェア率は、Googleが80%~90%を占めています。
Googleの検索結果に準じるよう、最新のレスポンシブデザインに対応しているECサイトのデザインを選ぶべきです。
時代に合わせてGoogleも進化
スマホの普及に従って、Googleの検索結果も進化しています。
2015年、googleはスマホ向けに作成されたサイトをスマホでの検索結果に優遇して表示させるアルゴリズムを導入、
2016年からGoogleはスマホでの検索において、高速で検索結果を表示させるAMPを導入し、
2019年には、「MFI(モバイルファーストインデックス)をデフォルトにする」という発表がありました。
これは、サイトがスマホで見た時に最適化されている「モバイルフレンドリー」のサイトを優先するという事です。
MFIは現在、Googleに登録されている70%程度のサイトが対象となっていましたが、2021年3月には、全てのサイトが対象となっています。
これから作ろうとするネットショップが、
スマホや様々なデバイスに対応しているかどうか必ずチェックしましょう。
旧式は「PC」「スマホ」別デザイン
現在のレスポンシブデザインは、「デザインテンプレート」が一つで、
「スタイルシート」と呼ばれる設計ファイルによって、様々なデバイス環境に合わせるのが主流となっています。
しかし、古くからECサイトを提供してるASPの中には、
PCとスマホ、2つのデザイン設計になっているものが少なくありません。
この場合、PCで画面の大きさを変えるとデザインがはみ出して見えたり、スマホでモバイルフレンドリーに適応していない場合がありますので注意が必要です。
導入前に細かく設定画面を見て、モバイルフレンドリーに適応しているかどうか、必ず確認しましょう。
リアルとネットの融合(オムニチャネル)
実店舗も経営している場合は、ネットでの販売とリアルでの販売の融合
「オムニチャネル」や「マルチチャネル」
が実現できないか検討してみましょう。
在庫管理が楽になる
在庫管理をネットショップに合わせる事によって、一元化する事が可能です。
また、データとして見る事ができるようになるので、季節や時間帯によって売れるものが明確になったり、
購入してくれる顧客の年齢や性別などの購買データも可視化できるようになります。
大事なのは「顧客体験」
在庫や決済、ポイントなどの融合も大事ですが、ECサイトをベースに設計する事で、
顧客体験(ユーザーエクスペリエンス)を、自社のマーケティングに取り入れていく事が可能になります。
例えば、ネットショップの閲覧履歴や購入履歴、季節に応じてオススメの商品を表示したり、誕生日など特別な日に商品を提案できたりします。
実店舗に足を運ぶ事も増えるでしょうし、何よりもリピーターとして周囲の人に口コミをしてくれる応援団になってくれるでしょう。
SNSとの親和性
実店舗と同じように、ECサイトを作ったからといって勝手に売れていくわけではありません。
より多くの人にサイトの存在と商品の魅力を知ってもらう事が重要です。
そこで活用したいのがSNSによる情報発信です。
インスタやFaceBookをはじめ、企業にとって、今後ますますSNSからの集客が重要になってきます。
商品の魅力や、バックヤードで働くスタッフの様子など、
SNSで発信する事で、貴社と顧客とのエンゲージメントが深まるでしょう。
ECサイトにおいては、SNSで情報発信した後、そのまま商品を購入してもらえる機会でもあります。
SNSとの親和性や機能がどうなっているか、必ず確認しましょう。
機能の拡張性
最後に、機能の拡張性についてお伝えしたいと思います。
情報の流れは日々早くなっています。
同時に、取り扱うデータ量もどんどん大きくなっています。
比較検討しているECサイトASPにおいて、追加の機能がどのように拡張できるかも大事なポイントです。
できるだけ柔軟に、なるべく費用が掛からない、追加料金が発生しないASPを選びましょう。
おすすめのECサイトASP
昨今、増加している「ASP(アプリケーションサービスプロパイダ)」は、ネットショップ運用に必要なソフトウェアをクラウド上のサーバーで利用できるサービスです。
数あるASPの中から、
- 開設時の費用が低い
- 拡張性が高い
- 固定費が安い
- 契約の縛りがない
- 多くの導入実績がある
という観点において、筆者がオススメしたいネットショップは
です。
まずは無料で開設
まずは無料でお試しでネットショップを開設できるので、ネットショップ未経験であってもすぐに始める事ができます。
月額固定費もかかりませんし、商品登録数は無制限です。
無料プランは、決済手数料が5%とやや高めなので注意しましょう。
STORESレジと連携
2021年6月15日、STORESがPOSレジ「STORESレジ」をリリースしました。
従来はコストが非常に高く導入が難しかった、ネットショップと実店舗の連携が実現できます。
まずは無料で「STORES(ストアーズ)![]() 」を始めてみましょう。
」を始めてみましょう。
アドオンによる機能拡張性
「STORES(ストアーズ)![]() 」には、後から機能を追加できる「アドオン機能」が備わっています。
」には、後から機能を追加できる「アドオン機能」が備わっています。
- インスタグラムと連携したい
- 在庫を一括更新したい
- 送り状をまとめて出力したい
- メールマガジンを発行したい
など、追加したい機能がたくさんありますので、気になった方は試してみるとよいでしょう。
登録は無料で、今すぐ完了できます。(10秒で登録完了)
まとめ
いかがだったでしょうか。
今回は、ネットショップを検討している企業や店舗を経営されている方に向けて、ECサイトを作る際に検討したい4つのポイント
- 商品とお金の流れで資金ショートしないか
- レスポンシブデザインになっているか
- リアルとネットの融合(オムニチャネル)を実現できないか
- SNSとの親和性や、連携機能はどうなっているか
- 機能の拡張性は柔軟に行えるか、費用面はどうなっているか
をお伝えしました。
この記事を参考にして頂き、売れるECサイトを構築してくださいね!

下記の記事ではオンラインショップの開設方法や始め方について解説していますので合わせてご覧下さい。⇒オンラインショップ開設方法や始め方について詳しく見る







コメント