webサイトにおける「ホームページ」とは、本来、サイト全体のトップページの事になりますが、
一般的には
ホームページ=企業サイト、ブランドサイト、製品サイト
などの総称という意味合いで使われています。
現代の企業において、ホームページはなくてはならないものです。
今回は、ホームページの作り方と手順について、初心者でも分かりやすいよう参考事例も交えながら解説してまいりたいと思います。

ホームページとWEBサイトの違い、また、WEBサイトの種類と目的は知っておく必要があります。詳しくは、下記の記事にまとめましたのでこの記事と合わせてご覧下さい。
ホームページ作成!3つの方法
これからホームページを作ろうとする場合、作成方法の選択肢は3つあります。
1.ホームページ作成サービスで作る
2.WordPressで作成する
3.自分でコーディングして作成する
の3つです。
1から3に行くほど難易度が高くなりますが、その分、デザインや機能の幅も広がっていきます。
それぞれの作り方について、メリットやデメリットと共に解説していきましょう。
1.ホームページ作成サービスで作る
初心者にもおすすめの作り方として、
「ホームページ作成サービス」で作る方法
が挙げられます。
代表的なホームページ作成サービスには、「Jimdo(ジンドゥー)」や「Wix(ウィックス)」などがあります。
基本的な作り方としては、ユーザー登録をすればあとはウェブ上に文章や画像などを挿入していくだけになります。
ホームページ作成サービスのメリット
ホームページ作成サービスにはテンプレートがあり、とにかく簡単に、
深い知識を必要とせずに始められるのがメリットです。
また、バージョンアップなどのメンテナンスも、サービス提供側が全てやってくれますので気にする必要がない、という点もメリットとして挙げられます。
ホームページ作成サービスのデメリット
一方、決められた方式に沿ってページを作っていくため、
実現したい機能やデザインのすべてができない可能性がある
という点がデメリットになります。
また、実現したい機能を追加したい場合、別途、追加料金が発生するケースも多くあります。
ホームページ作成サービスの作成事例
作成事例として、今回は「Jimdo」で作られた創業100年を超える「湯本味噌」さんのホームページをご紹介します。

引用:湯本味噌公式サイト
作成の手順
まずは、ホームページ作成サービスに登録しましょう。
テンプレートを選び、画像やテキストなどの素材を用意してページを作成していきます。
チュートリアルやマニュアルを参考にページ構成を完成させてください。
ホームページ作成サービスおすすめ
筆者のおすすめは「グーペ」です。

ホームページ作成サービス「グーペ」
テンプレートが豊富にあり、スライドショーやアルバム、フリーページなども作成する事が可能です。
なによりも、15日間お試しでホームページ作成が試せます。
これからホームページを作成する方は、まずはお試しで作ってみましょう。
2.WordPressで作成する
wordpressはソフトウェアの一種で、webサイトを作成できるシステムです。
CMS(コンテンツ・マネジメント・システム)と呼ばれ、webサイトの更新管理を効率行う事が可能です。
レンタルサーバーを契約し、そこにwordpressをインストールすることで、ホームページ作成サービスのようにwebサイトを構築することができます。
wordpressのメリット
wordpressのメリットは、
運用コストの安さとカスタマイズ性です。
基本的に、wordpressの利用自体は無料です。
また、機能拡張プラグインを用いたり、自らコーディングすることで、自由なwebサイトが作れるのもメリットです。
wordpressのデメリット
いっぽう、wordpressのデメリットとしては、
◯レンタルサーバーを借りる必要がある
◯機能拡張のためにはスキル習得が必要である
◯メンテナンスを自分で行う必要がある
などが挙げられるでしょう。
wordpressの作成事例
wordpressは世界的に普及しており、多くの企業やブロガーが、自身のホームページやブログ作成に利用しています。
作成事例として、私が作った「有限会社あおぞら」様のホームページをご紹介します。

引用:有限会社あおぞら
wordpressによるホームページ作成手順
まずは、レンタルサーバーを契約します。
おすすめは「エックスサーバー」です。
「wordpress簡単インストール」という機能がありますので、インストールもさほど難しくはないと思います。
wordpressをインストールしたら、テーマ(テンプレート)を決めて、ページを作成していきます。

エックスサーバーについては、特徴と費用、契約手順について詳しく記事にまとめてありますので、合わせてご覧下さい。
3.自分でコーディングして作成する
最後にご紹介するのが、自分でコーディングしてホームページを作成する方法です。
表向きには、視覚的なデザインで構成されたホームページは、次のような「コード」
◯HTML(ページ構造と内容を記述したファイル)
◯CSS(レイアウトとデザインを設定するファイル)
で作成されています。
コーディングについて、具体的に解説します。
HTMLだけの場合
左がHTML、右がブラウザで出力した結果になります。
See the Pen
Homepage build sample only html by SHINJI FURUSAWA (@shinji_f)
on CodePen.
CSSを反映させた場合
CSSは、文字装飾やレイアウトなど、デザインを設定するファイルです。
下記をご覧下さい。
先ほどのHTMLだけのコードに、CSSを設定すると、ブラウザでの出力が変更されます。
See the Pen
Homepage build sample by SHINJI FURUSAWA (@shinji_f)
on CodePen.
これらのコードを、自分で作成してファイルを作り、レンタルサーバーにアップロードします。
コーディングのメリット
スキル次第でしたいことはすべて実現できるという点や、
直接コードを書くのでサイトが最も軽快に動作するという点がメリットです。
先ほどの、HTML・CSSに加えて
- JavaScript
- PHP
- データベース
の知識とスキルをマスターすれば、作りたい目的にあった機能を持つホームページを自分で作成できるようになります。
コーディングのデメリット
しかし一方で、
手間もスキルも最も必要なのが、この方法だといえます。
ホームページ作成サービス、wordpressなどのCMS(コンテンツ・マネジメント・システム)が使われていないwebサイトは、この方法で作成されていることになります。
コーディングによる作成事例
コーディングで作成したホームページを見分ける事は困難です。
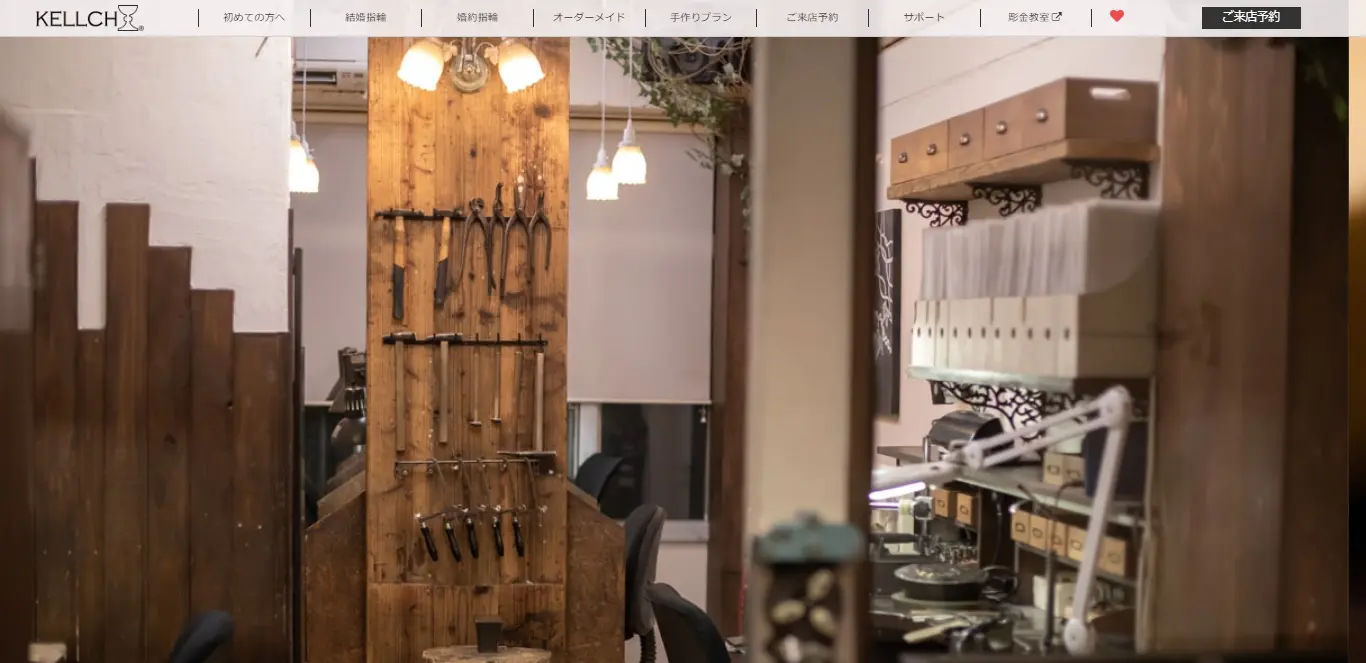
今回は、私が作成した「指輪工房ケルヒ KELLCH」様をご紹介します。

引用:指輪工房ケルヒ KELLCH
コーディングによる作成手順
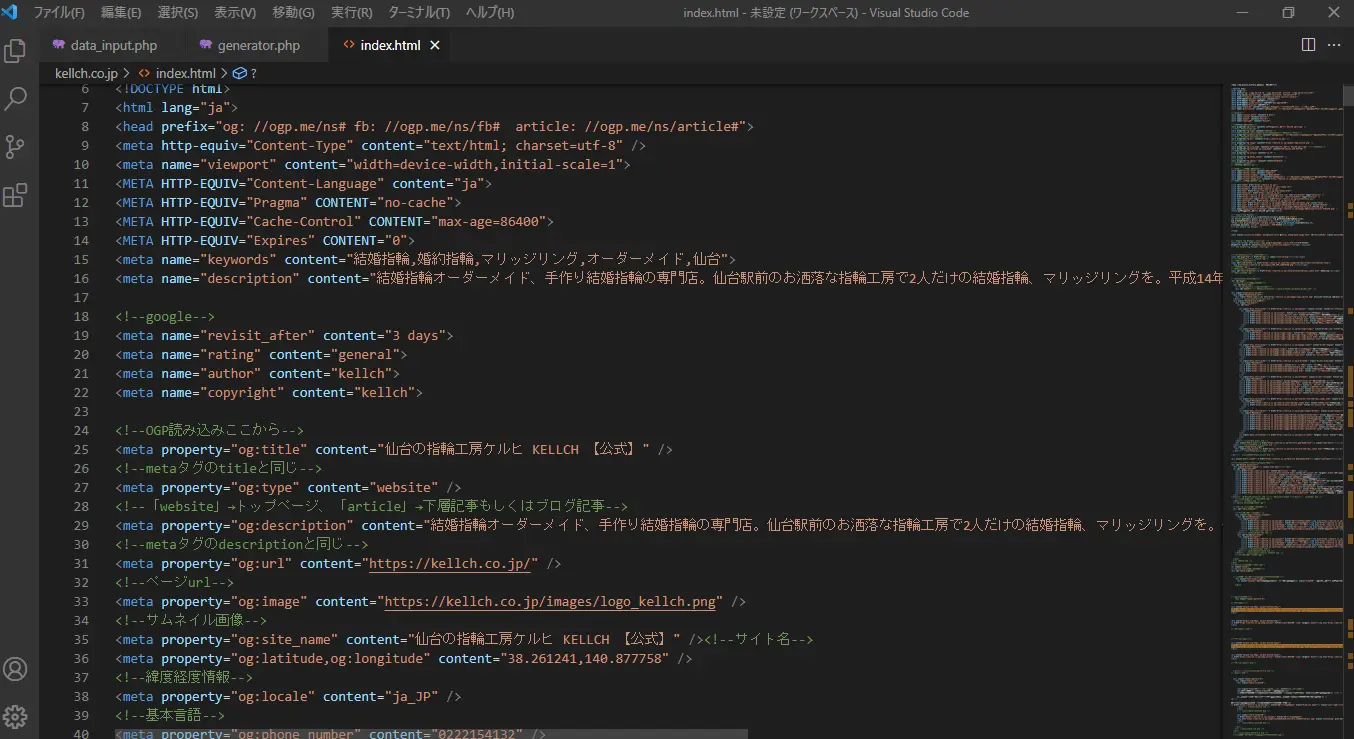
コーディングは主に「エディタ」というソフトウェアを使用します。
エディタは、自動的にコードを補完してくれるものです。
コーディングを行い、保存したファイルを、ホームページのファイル群が置いてあるレンタルサーバーにアップロードしてページを作っていきます。

コーディングの例
まとめ
いかがだったでしょうか。
今回は、ホームページの作り方と手順について、3つの作成方法について、メリットとデメリットも合わせて解説しました。
- ホームページ作成には「作成サービスの利用」「wordpressなどCMSの利用」「コーディング」の3つの方法がある
- ホームページ作成サービスはテンプレートで簡単に作れるが、作りたいデザインや機能に制限がある
- wordpressはコストを抑え、自由なサイト作成が可能だが、メンテナンスは自己責任で行う必要がある
- コーデイングを覚えれば、自由なデザインと機能を持たせたホームページ作成が可能だが、スキルが必要
簡単にまとめると、
手間をかけずに一定の枠組みの中で作るのがホームページ作成サービスで、
手間をかけて自由に作るのが自分でのコーディング、だといえます。
そしてwordpressは、その中間と言えるでしょう。
ホームページの作成に当たってはまず、
◯時間や費用はどれくらいかけられるのか
◯どれくらいスキルがあるのか
◯スキル習得の手間や時間は捻出できるか
などを基準に選択し、手間をかけずに一定の枠組みの中で作るか、手間をかけて自由に作るかを判断するとよいでしょう。
WEBマーケティングは必須のスキル
今や、WEBマーケティングは企業にとっても必須のスキルと言えます。
インターネット上にも情報はたくさんありますが、正しい情報かわからず独学で学ぶより、
正しい知識を持った人に聞いたほうが時間もお金も有効なのは間違いありません。
WEBマーケティングのスクールについて調査しましたので、ご興味ある方は合わせてご覧下さい。

WEBマーケティングを学べるスクールはたくさんありますが、「無料コンサル」や「無料体験」などを受けてみる事をオススメします。自分ひとりではわからない事も、素直に聞く事で視野が大きく拓けます。







コメント