デジタル化への取組は、生産性を高めるだけでなく、持続的な成長を続けるうえで重要な課題となっています。
「デジタル化」と聞いて、まずはネットショップを立ち上げよう!
と思われる企業も多いのではないでしょうか。
ネットショップはオンラインショップやECショップ等とも言われますが、
一括りにすると「ECサイト」というWEBサイトの一種になります。
今回は、自社ECサイトの立ち上げに必要な構築費用や運営方法等の流れについて、その構築フローを細かく解説していきたいと思います。
記事の途中で、
よし、やろう!
となるかもしれませんが、
ちょっと待ってください。
この記事は、ECサイトの目的達成に向けた「構築フロー」となっています。
ゴールから逆算して行動する事で効果が得られる、ECサイトの立ち上げフロー
を解説していますので、まずは最後までご覧頂いたうえで、順番に進めるようにしてください。
ECサイト構築の流れ(概要)
まず初めに、自社ECサイトの立ち上げに必要な、構築の流れについて大まかに解説します。
自社ECサイトの立ち上げフロー
- ステップ1 要件を定義する
- ステップ2 構築方法を検討する
- ステップ3 ECサイト作成開始
- ステップ4 ECサイトの公開
- ステップ5 ECサイトの運営
- ステップ6 アクセス解析
各ステップにおいて、必要な課題と内容について表にまとめてみました。
| ステップ1 要件を定義する | |
|---|---|
|
どんなECサイトを構築したいのか?といった要件を、着手前にまとめます。
|
|
| ステップ2 構築方法を検討する | |
|
ECサイトを自分で構築するのか、システム開発会社に依頼するのかを検討します。
|
|
| ステップ3 ECサイトの作成開始 | |
|
自分で構築する場合は作成開始、システム開発会社に依頼する場合は契約します。
|
|
| ステップ4 ECサイトの公開 | |
|
ECサイト公開に向けて機能テストやシステムの調整を行います。
|
|
| ステップ5 ECサイトの運営 | |
|
売上アップに必要なECサイト運営のポイントについて解説しています。
|
|
| ステップ6 アクセス解析 | |
|
アクセス解析を行い自社ECサイトの改善に繋げます。
|
|
次からは、各ステップについて詳しく解説していきます。
ステップ1 要件を定義する

まず初めに行うべき事は、ECサイトの要件を定義する事です。
要件定義は、システム開発を始める前段階で行われます。
自分で構築するにしても、システム開発会社に依頼するにしても、
どのようなECサイトを構築したいのか?
といった要件を、着手前にまとめる事が非常に重要です。
通常、「要件定義書」と呼ばれる書類にまとめますが、
あまり細かくすると挫折しますので、まずは箇条書きで簡潔に書き出してみましょう。
要件定義する際のポイントは大きく2つに分けて考える事です。
フロントエンド(ユーザー視点)
ユーザー(顧客)の目に直接触れる画面、ボタンを押したり文字を入力したりする部分に絞って考えます。
例えば、次のような項目において情報を整理し、要件をまとめます。
商品の見せ方
商品点数が多ければ、カテゴリごとに分けて導線を設計する必要があります。
商品点数が少なければ、一つ一つの商品を視覚的に魅せて訴求する必要があります。
自社の商品の特徴や商品点数によって、どのように表現するかを定義します。
購入方法
商品1点1点を買い物カゴに入れて購入する方法が一般的ですが、
色やサイズ、セット商品で安くなるなどの条件分岐もありますし、
定期購入(サブスクリプション)による販売方法もあります。
商品の特徴を考えて、ユーザーが望んでいる購入方法について検討してみましょう。
リアルとネットの融合
実店舗も経営している場合は、
ネットの販売とリアルでの販売の融合が実現できないか検討してみましょう。
実店舗に足を運ぶ事も増えるでしょうし、何よりもリピーターとして周囲の人に口コミをしてくれる応援団になってくれるでしょう。
顧客体験の設計(ユーザーエクスペリエンス)
大切なのは「顧客体験」です。
例えば、ネットショップの閲覧履歴や購入履歴、季節に応じてオススメの商品を表示したり、誕生日など特別な日に商品を提案できたりします。
予算や業務プロセスなど、
様々な制約を一旦取り払って、どんな「顧客体験」を提供できるか考えてみましょう。
バックエンド(管理者及びシステムの視点)
商品の受注や、顧客へのメール管理など、ユーザーの目には見えない部分において要件をまとめます。
例えば、次のような項目において情報を整理し、要件をまとめます。
既存システムとの連携
複数、店舗を経営している場合など、
既存システムとECサイトの連携が必要になる場合があります。
顧客管理や在庫管理など、統合できる部分はないか検討してみましょう。
物流(発送方法)
注文が増えてくると、業務が大変になってくるのが「発送業務」です。
ECサイトと発送業務フローの統合を図り、業務効率化できないか検討してみましょう。
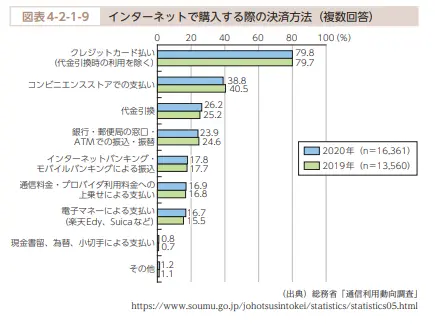
決済方法
近年は、電子決済やポイント払いなど、多数の決済方法が存在しますが、
ネットショップ決済の約80%はクレジットカードです。
カード決済には手数料が発生しますので、商品代金に対して見合っているか確認しましょう。

引用:総務省・令和3年版情報通信白書(インターネットで購入する際の決済方法)
キャッシュフロー
決済方法と合わせて、売上入金と諸経費支払のタイミングを改めて確認しましょう。
仕入の支払より先に売上の入金がない場合、立て替えて支払わなければなりません。
少額の取引の場合は大したことないと思われがちですが、
急激に注文が増えた時に、手持ち資金がないと資金ショートしてしまいます。
売上の締日と入金日、仕入と経費の支払日を必ず確認して要件定義に含めましょう。
ステップ2 構築方法を検討する

要件が定義できたら、ECサイトの構築方法について検討します。
ECサイトの構築方法は、
◯ECサイトを自分で構築する
◯システム開発会社に依頼する
の二択になります。
自分で作成するメリットデメリット
ECサイトを自分で構築した場合、
最低限の費用で済むメリットはありますが、反面、スキルが必要だったり、相当の時間が必要です。
いっぽう、システム開発会社に依頼した場合、費用はかかりますが、
自分では気づけない機能やノウハウが得られるメリットがあります。
作成方法の種類と費用
「ECサイト」とひと言で言っても、その作成方法は多岐に渡ります。
ここでは、ECサイトの主な作成方法について、
その特徴と費用、メリットとデメリットについて解説していきます。
ASPを利用する

「STORES ストアーズ」等に代表されるASP
ASP(アプリケーションサービスプロパイダ)は、ネットショップ運用に必要なソフトウェア(アプリ)をクラウド上のサーバーで利用できるサービスです。
無料で始められるサービスが多いのも特徴ですので、
まずはお試しで初めてみて、自社に合ったASPを導入して構築していくと良いと思います。
◯費用の目安
ASPにかかる費用は無料から数千円まで様々です。
- ・イニシャルコスト
- 導入費用 無料~
- ・ランニングコスト
- 月々 無料~(※)
○メリット
ASPを利用するメリットは次の通りです。
- ソフトウェアのメンテナンスが不要
- すぐにネットショップを展開できる
- 費用対効果が高い
○デメリット
ASPを利用するデメリットには、次のような事が挙げられます。
- 集客は原則として自力で行う必要がある
- ASP側に有利な決済方法が設定されている場合がある
- 機能増加したい場合に、追加料金がかかる場合がある
- カスタマイズの制限がある
- システムの連携が難しい
- デザインに縛りがある
○代表的なASP
代表的なASPサービス会社は次の通りです。
たくさんあって迷ってしまったら、手軽に始められて無料、機能も揃っている
「STORES(ストアーズ)![]() 」をおすすめします。
」をおすすめします。
ECパッケージ

古くから知られているECパッケージ「EC-ORANGE」
ECサイトのパッケージは、ネットショップの立ち上げから、運用までを構築する「ECサイトシステム」です。
ECパッケージの最大のメリットは、
カスタマイズやシステム連携を前提にしたECシステムだということです。
そのため、自社の基幹システムとの連携や、在庫管理・物流システムとの連携をすることが可能です。
○費用の目安
ECパッケージにかかる費用の目安は次の通りです。
- ・イニシャルコスト
- 導入費用 数百万円~
- ・ランニングコスト
- 月々 数十万円~
○メリット
ECパッケージを選択するメリットとしては、次のような事が挙げられます。
- フルスクラッチより安価で、システムが同等
- 要件に合わせてカスタマイズ可能
○デメリット
ECパッケージを利用するデメリットは次のような事が挙げられます。
- セキュリティやメンテナンスを自社で管理する必要がある
- システムが古くなる
- 開発費が高額
○代表的なECパッケージ
代表的なECパッケージをご紹介します。
- EC-ORANGE
- コマース21
- ECbeing
- eltexDC
オープンソース

主に一般向けに無償公開されているECサイト構築システムが、オープンソースです。
ECパッケージ同様、カスタマイズが自由ですが、
自社で運用する場合は、システムに詳しい人間が必要不可欠です。
無料のオープンソース型から、数百万かかるパッケージまであります。
一度導入したら、長期的に運用していく事になりますので、慎重に検討すべきです。
○費用の目安
オープンソースを利用した場合の費用の目安は次のようになります。
- ・イニシャルコスト
- 導入費用 数千円~
- ・ランニングコスト
- 月々 数千円~数十万円
○メリット
オープンソースを利用した場合のメリットには次のような事が挙げられます。
- カスタマイズが自由
- オンプレミス可能(自社サーバーへインストール)
○デメリット
オープンソースを利用した場合のデメリットには次のような事が挙げられます。
- セキュリティやメンテナンスを自社で管理する必要がある
- 障害発生時の責任の所在は全て自社にある
○代表的なオープンソース
代表的なオープンソースをご紹介します。
- EC-CUBE
- OS Commerce
- Zen Cart
いずれも専門的な知識が必須ですが、EC-CUBEをベースに構築できる
なら、月額1,980円(税込)からオープンソースによるECサイト構築が実現可能です。
高度な知識なく、オリジナルのECサイトを作りたい場合はぜひ検討してみて下さい。
クラウドEC

EC基幹システムと自社の独自カスタマイズを、クラウド上で展開するのがクラウドECです。
○費用の目安
クラウドECを利用した場合の費用の目安は次のようになります。
- ・イニシャルコスト
- 導入費用 数百万円~
- ・ランニングコスト
- 月々 数十万円~
○メリット
クラウドECを利用した場合のメリットとしては、次のような事が挙げられます。
- システムが常に最新
- 要件に合わせてカスタマイズ可能
○デメリット
クラウドECを利用した場合のデメリットには、次のような事が挙げられます。
- オンプレミスが不可(自社のサーバーで管理できない)
- 費用がやや高い
○代表的なクラウドEC
代表的なクラウドECをご紹介します。
- ebisumart(エビスマート)
フルスクラッチ

フルスクラッチによるECサイト構築
フルスクラッチでは、企業の要望に応じてオーダーメイドでシステムを組みます。
○費用の目安
フルスクラッチした場合の費用の目安は次のようになります。
- ・イニシャルコスト
- 導入費用 数千万円~
- ・ランニングコスト
- 月々 数十万円~
○メリット
フルスクラッチした場合のメリットには次のような事が挙げられます。
- システム連携が自由
- 要件に合わせてカスタマイズできる
○デメリット
フルスクラッチした場合のデメリットには次のような事が挙げられます。
- 開発費が高額
- システムが古くなる
◯システム開発会社の探し方
フルスクラッチによるECサイトを探す場合は、一括見積が便利です。
ご紹介する「比較biz」は、無料で手間をかけずに複数社の見積が取れます。
もちろん、見積が出た後に断っても費用は発生しません。
費用の目安や相場観も分かりますので、まずは気軽に利用してみましょう。
情報収集
構築方法を検討したら、その方法について情報収集を行います。
この時、無料トライアルなど利用できるのであれば、実際に使ってみて、
ステップ1で定義した要件に沿ったものかどうか、その機能を確認してみる事をおすすめします。
ECサイトを自分で構築する場合は、この後、実際の作成に移ります。
依頼する場合は見積を取る
ECサイトをシステム開発会社に依頼する場合は、ステップ1でまとめた要件定義をもとに見積を取ります。
見積を取る際には、1社だけでなく、システム開発会社2~3社に見積を依頼される事をおすすめします。
しかし、自社だけで調査し、見積をとるだけでも、けっこう時間と労力がかかります。
その場合には、一括見積サービスの利用をおすすめします。
ご紹介する「比較biz」は、無料で手間をかけずに複数社の見積が取れます。
費用の目安や相場観が分かりますので、まずは気軽に無料見積してみましょう。
契約の前に要件を詰める
システム開発会社から見積が出たら、そのまま契約してはいけません。
ステップ1でまとめた要件定義をもとに、
よりよい要件定義ができないか、システム開発会社と一緒に検討してみましょう。
ステップ3 ECサイトの作成開始

要件が定義でき、構築方法が決まったら、いよいよ自社ECサイトの作成段階に移ります。
システム開発会社と契約するポイント
ECサイトの作成をシステム開発会社に依頼する場合は、
要件定義書と作成スケジュール、制作の体制を確認し、業務請負契約を交わします。
また、ECサイト作成の進捗状況が確認できるタイミングも合わせて確認しておきましょう
ここでは、自分で作成する場合において必要な知識やスキルを解説します。
自分で作成する際に必要なスキル
ECサイトを自分で作成する際には、必要なスキルを確認しましょう。
ここでは、必要なスキルと知識について簡単に解説します。
コーディング
コーディングとは、プログラミング言語を用いてコードを書く事です。
ECサイトの作成に必要なプログラミング言語は次の4つです。
HTML
(Hypertext Markup Language:ハイパーテキスト・マークアップ・ランゲージ)は、
WEBページの構造と、その内容を記述する言語です。
↓左がHTML、右がブラウザで出力した結果になります。
See the Pen
Homepage build sample by SHINJI FURUSAWA (@shinji_f)
on CodePen.
CSS
レイアウトとデザインを設定する言語です。
先ほどのHTMLだけのコードに、CSSを設定すると、ブラウザでの出力が変更されます。
See the Pen
Homepage build sample by SHINJI FURUSAWA (@shinji_f)
on CodePen.
JavaScript
ボタンを押すとスクロールしたり、画像がスライドしたりと、ブラウザ上で動きを表現できるのがJavaScriptです。
下記のサンプルでは、ボタンを押すたびにページ表示・非表示を切り替えます。
See the Pen
Homepage build sample html_with_js by SHINJI FURUSAWA (@shinji_f)
on CodePen.
PHP
サーバーサイドで動くプログラミング言語です。データベースと連携して、顧客データを表示したり、注文を処理したりする役割を持っています。
サーバーサイドで動くので、ここではサンプルを表示できませんが、コード自体は次のようなものになります。
実行すると、「Hello World!」と画面に表示されます。
<?php
echo '<p>Hello World!</p>';
?>

下記の記事では、スキル学習に最適なWEBマーケティングスクールについてご紹介していますので合わせてご覧下さい。⇒Webマーケティングスクールおすすめ9社の比較を詳しく見る
サーバーとドメイン
独自ドメインは、ECサイトの信頼性を高めるだけでなく、ブランディングにもなります。
また、オープンソースでECサイトを作成する際などに、サーバーは不可欠です。
ドメインとサーバーについて理解して、有効に活用してください。

下記の記事では、ドメインとサーバーについて解説していますので合わせてご覧下さい。⇒メインの意味と種類やサーバーとの違いについて詳しく見る
デザイン
デザインの勉強も必要になります。
チラシなどのDTPデザインとは異なり、
サイト全体のレイアウトや画像など、幅広いデザインの知識が必要になります。

下記の記事では、売れるECサイトに必要なデザイン構成について詳しく解説していますので合わせてご覧下さい。⇒売れるECサイトに重要なデザイン構成について詳しく見る
ステップ4 ECサイトの公開

ECサイトが完成したら、いよいよ公開します。
公開前のテスト
公開前には、必ず実際にテスト注文し、不具合がないか確認しましょう。
また、ユーザー同様の購入フローを実際に辿ってみましょう。
つまり、自分自身がネットショップの客になったつもりでECサイトを見るという事です。
アクセス解析のセットアップ
アクセス解析方法の詳細についてはステップ6で解説しますが、
まずは、アクセス解析できる状態にECサイトを設定する必要があります。
公開してからの情報を集めたいので、公開前に設定し、アクセスが収集できるかどうかテストする事も必要です。
ここでは、最低限、設定しておきたいアクセス解析ツール4つをご紹介します。
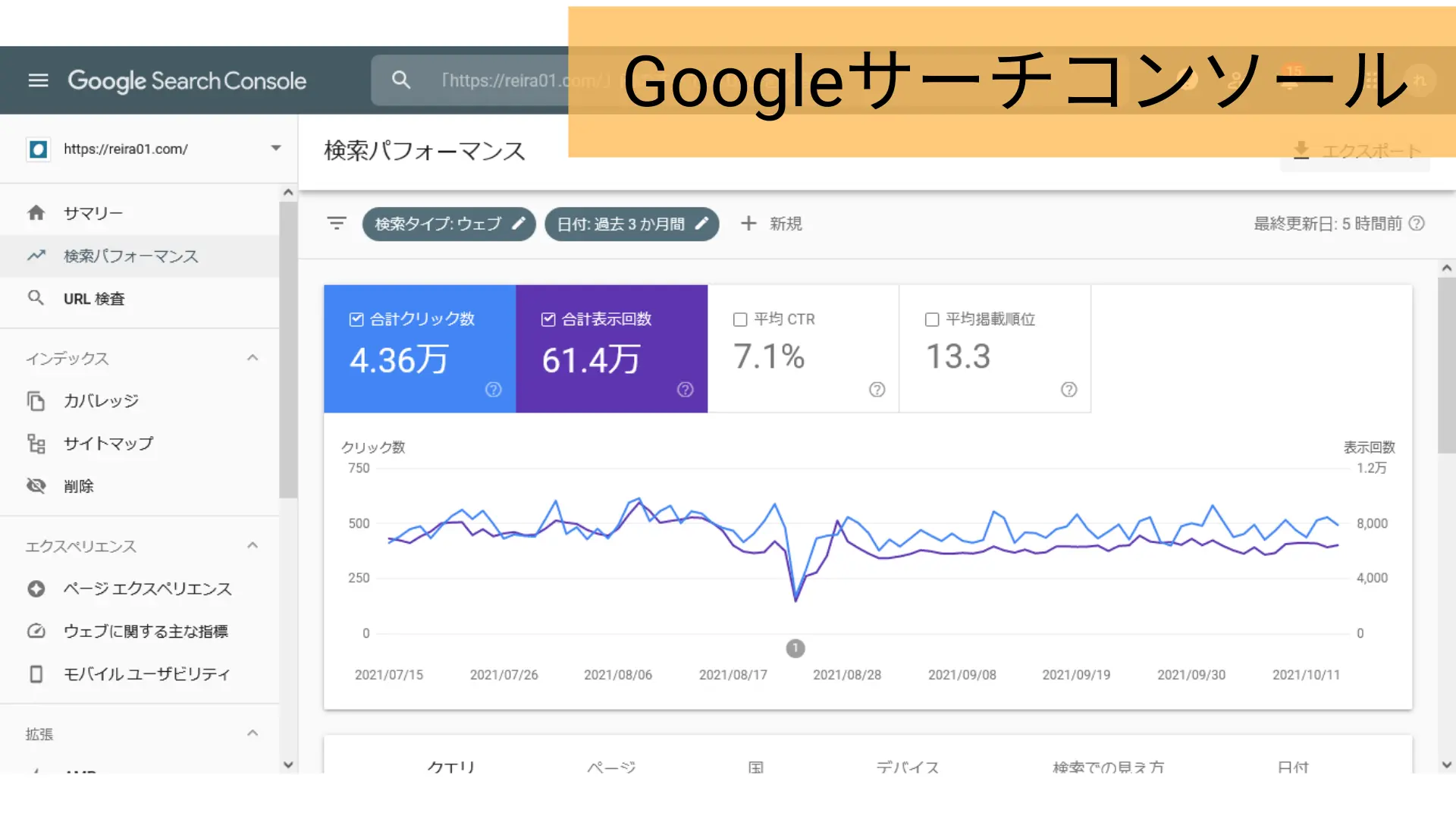
Googleサーチコンソール

検索されたキーワードがわかる「Googleサーチコンソール」
WEBサイトやブログのアクセス解析で最も基本になるのが、
「Googleサーチコンソール」です。
Googleサーチコンソールでわかることはとても多く、代表的な指標は次のようなものです。
- Google検索エンジンへの登録管理
- 検索結果の表示回数やクリックに関する指標
- 検索結果における検索順位
- どんなキーワードで検索されているか(クエリ)
- Google検索エンジンによるサイトの網羅状況
- ユーザー体験に戻づくページ状況の確認
- セキュリティ問題
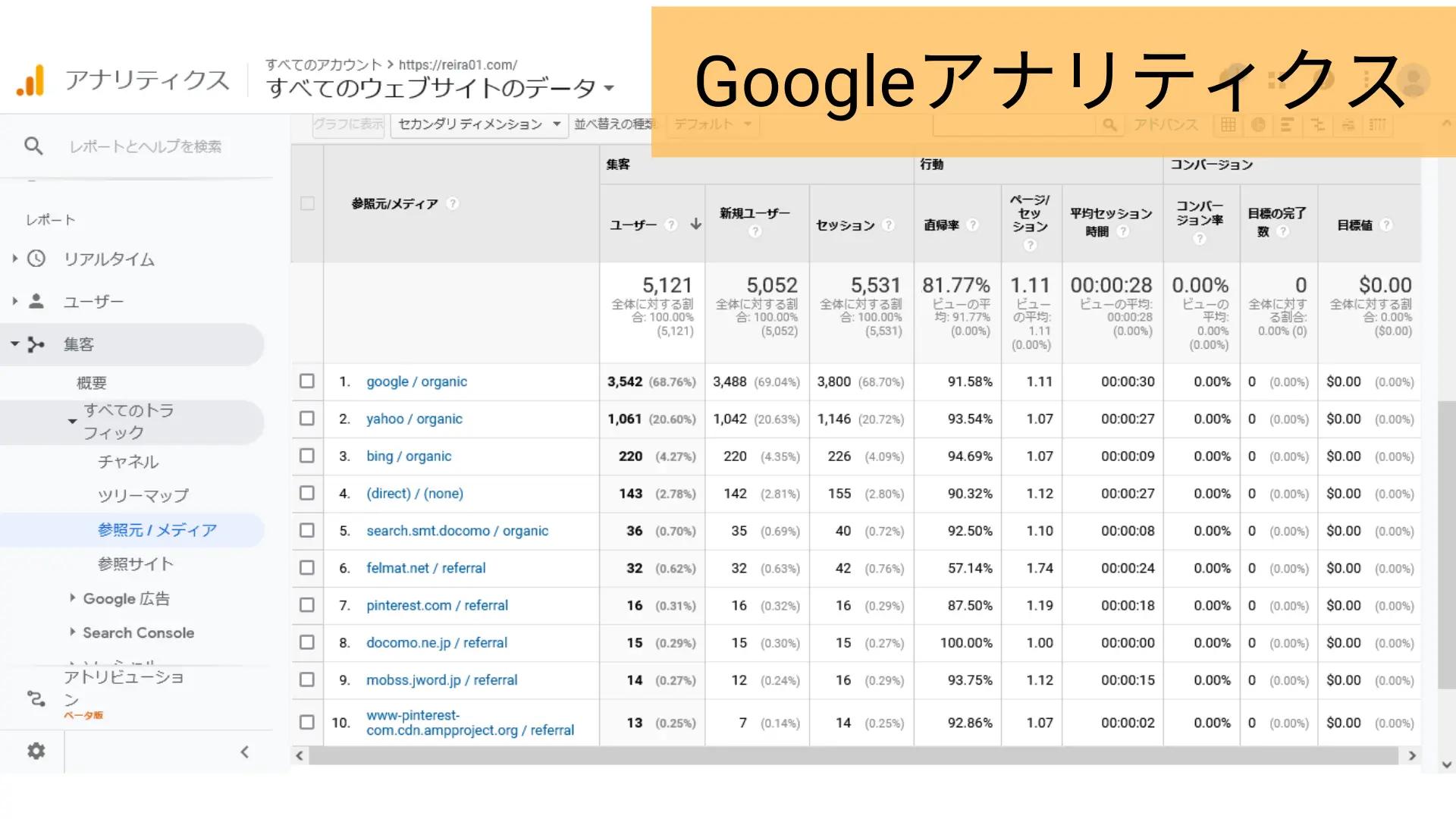
Googleアナリティクス

ページの滞在時間や離脱率がわかる「Googleアナリティクス」
次に、「Googleアナリティクス」をご紹介します。
「Googleアナリティクス」は単体で利用可能ですが、先ほどの
「Googleサーチコンソール」と連携する事で機能が強化されます。
特に重点的にアクセス解析する内容は次のようになります。
- リアルタイムのアクセス状況
- アクセスユーザー数(新規、リピーター)
- アクセスユーザーの属性
- どんな経緯でアクセスしたか
- WEBページごとのアクセス数
- ユーザーの行動フロー
- WEBページごとの滞在時間
- WEBページごとの直帰率(後述します)
- コンバージョン(購入や申込など成果に至った数や率)
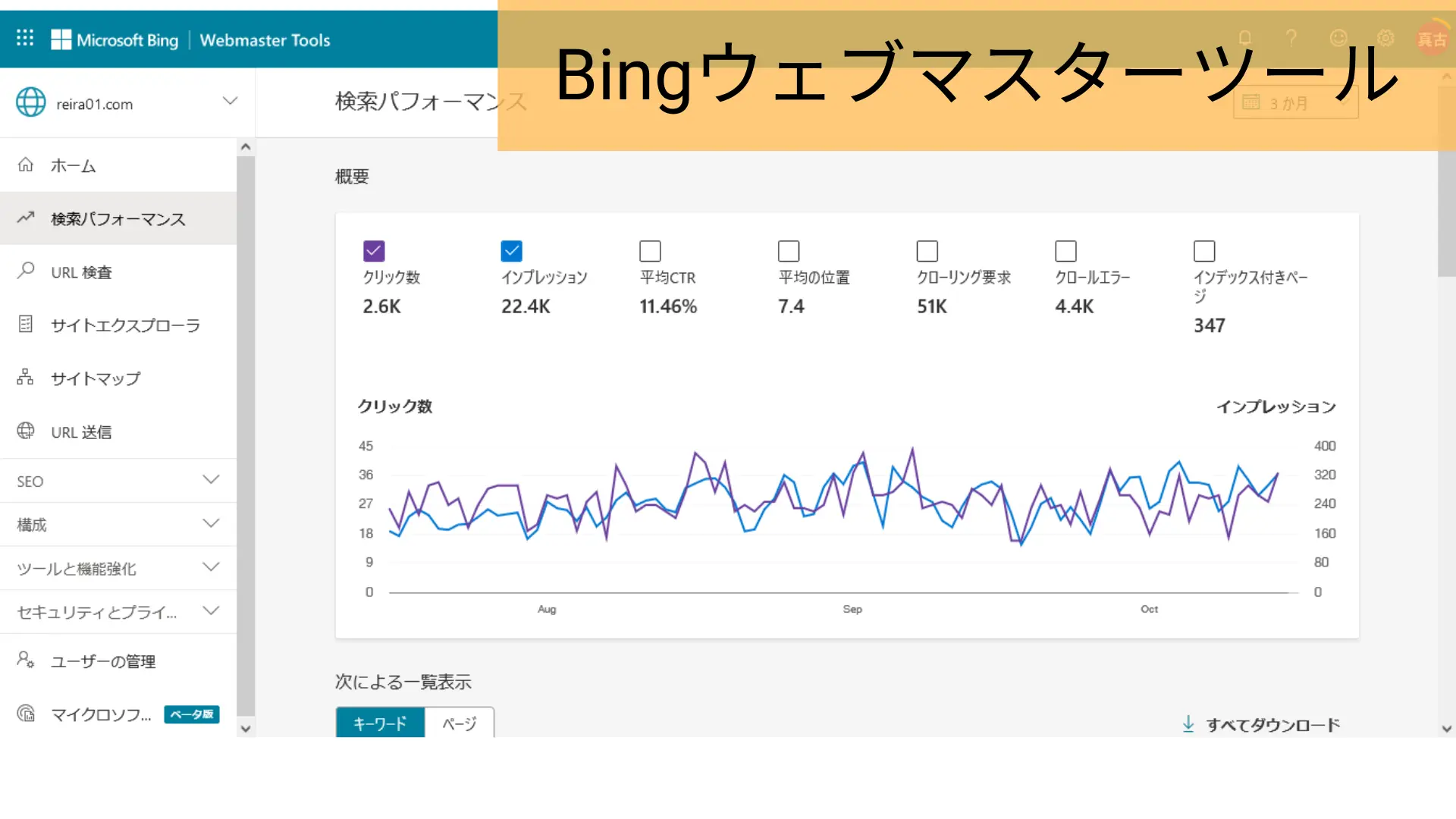
Bingウェブマスターツール

Bing検索エンジンの解析ができる「Bingウェブマスターツール」
次に、マイクロソフトのアクセス解析ツールをご紹介します。
私達が利用している検索エンジンの代表格は
「Google」「Yahoo」ですが、もう一つ、
マイクロソフトの「Bing(ビング)」
があります。
「Googleサーチコンソール」と同様に、検索エンジンへの登録状況が確認できます。
ただし、表示されているデータは「Bing」のものに限定されます。
- Bing検索エンジンへの登録管理
- 検索結果の表示回数やクリックに関する指標
- 検索結果における検索順位
- どんなキーワードで検索されているか(クエリ)
- Bing検索エンジンによるサイトの網羅状況
- セキュリティ問題
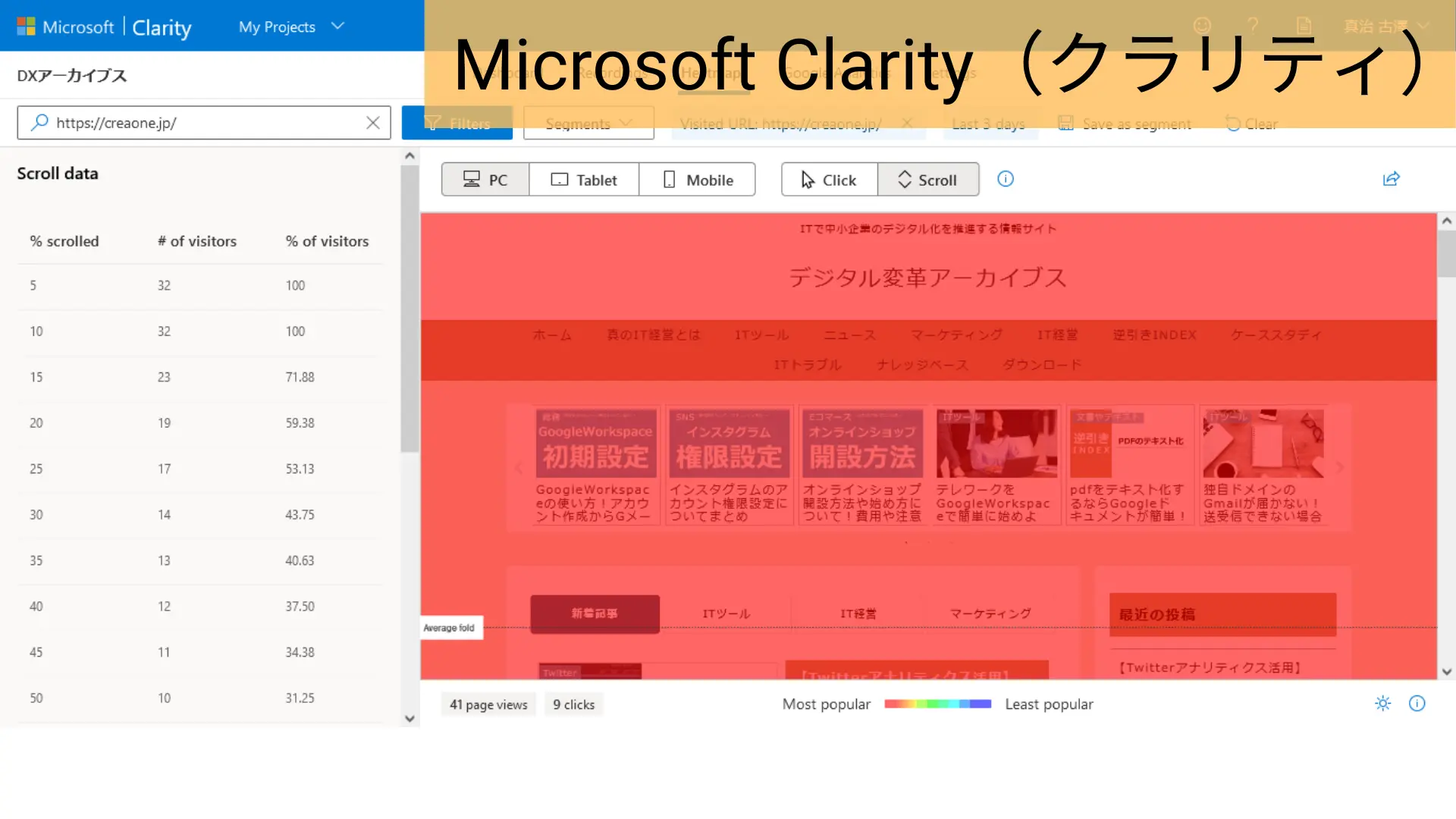
Microsofrtクラリティ

無料でヒートマップ分析できる「Microsoftクラリティ」
無料アクセス解析ツールの最後は、「Microsoft Clarity(クラリティ)」です。
WEBサイト上でのユーザーの動き
を可視化できるツールになります。
「Microsoft Clarity(クラリティ)」では、サイトを訪れたユーザーが
- WEBページのどの部分をクリックしたか
- スクロールしてどの辺をよく見てるか
- 意図した通りにクリックしたか
- ユーザーが何をしたかったか
などを、
録画データを元に知る事ができます。
ユーザーの動きが目に見えるので、対策が立てやすくなります。
コンバージョンの設定
解析ツールの基本的なセットアップが完了したら、コンバージョンを設定しましょう。
コンバージョンとは、商品購入などの「成果」の事です。
コンバージョンを設定する事で、
◯どの商品どのページを経由して購入したか
◯購入に至らなかった経緯
を分析する事ができ、ECサイトの改善に役立てる事が可能です。
ステップ5 ECサイトの運営

ECサイトを立ち上げた初期段階では、サイトの存在が知られていないため、アクセスもなく売上も上がりません。
ここでは、ECサイトの運営用にあたってやっておきたい事を解説します。
ユーザーがサイトを訪問する経路
ユーザーがECサイトへ訪れる経路は、大きく分けて次の3つしかありません。
◯自ら調べる
◯人から聞く
◯たまたま目にする
自ら調べる
ネットやSNSで検索したり、誰かに聞いたり、自発的に調べてサイトに訪れる経路です。
人から聞く
友だちや家族から紹介されたり、SNSでフォローしている人の投稿から知ってサイトに訪れる経路です。
たまたま目にする
テレビや雑誌、看板やSNSのタイムラインなど、たまたま目にした情報からサイトに訪れる経路です。
SNS運用は必須
現代のビジネスにおいて、SNSはなくてはならない存在です。
取り扱う商品や顧客層に合わせてSNSの運用を行いましょう。

下記の記事では、最新のSNS一覧をご紹介していますので合わせてご覧下さい。⇒最新SNSサービスの種類や特徴について詳しく見る
SEO対策も学ぼう
自然検索からの流入は、365日24時間発生します。
アクセス数は、検索キーワードと検索順位に影響されますので、SEOを自ら学習し、出来る対策は行うべきです。

下記の記事では、SEO対策の基本とコツについて詳しく解説していますので合わせてご覧下さい。⇒SEO対策の基本とコツについて詳しく見る
アナログも大切
デジタルばかりに目が行きがちですが、アナログからの流入も忘れてはなりません。
特に実店舗を経営している方は、チラシ配布や声がけなどを積極的に行うべきです。
ステップ6 アクセス解析と改善

ECサイトのオープンから2~3ヶ月を目安に、アクセス解析を行い、サイトを分析して改善していきます。
ここでは、ステップ4で設定したアクセス解析ツールについて解説します。
4つの解析ツールを使い倒す
ECサイトの目的を達成するためには、目標を設定し、その結果を知る事が大切です。
- アクセス人数
- 離脱率
- ページビュー
- カゴに入れた数
- 購入した数
これらの指標が分析できるからこそ、目標達成のためにECサイトを改善する事ができます。

下記の記事では、4つのアクセス解析ツールで調べる方法とわかることについて解説していますので合わせてご覧下さい。⇒WEBサイトのアクセス数を調べる方法とわかること
まとめ
いかがだったでしょうか。
今回は、自社ECサイトの立ち上げに必要な流れについて、その構築フローを細かく解説致しました。
- ◯ステップ1 要件を定義する
- どのようなECサイトを構築したいのか?といった要件を着手前に定義する。
- ◯ステップ2 構築方法を検討する
- ECサイトを自分で構築するのか、システム開発会社に依頼するのかを検討します。
- ◯ステップ3 ECサイトの作成開始
- ECサイトを自分で構築する場合は作成を始め、システム開発会社に依頼する場合は契約する。
- ◯ステップ4 ECサイトの公開
- ECサイト公開に向けて機能テストやシステムの調整、アクセス解析ツールの設定を行う。
- ◯ステップ5 ECサイトの運営
- 自社ECサイト公開後は、SNSの運用を行い、SEO対策についても継続して学習する。
- ◯ステップ6 アクセス解析
- 継続してアクセス解析を行い、サイトの改善を行う。
ネットショップは公開してからがスタートとなります。
ECサイトを立ち上げたからといって、すぐに売り上げが上がるわけではありません。
ユーザーが求めるニーズに対して、価値ある商品を提供する事に努めて下さい。
この記事を参考にして頂き、より魅力的なECサイトを立ち上げてください。

下記の記事では、デジタルマーケティングの戦略と戦術について解説していますので合わせてご覧下さい。。⇒デジタルマーケティングの戦略と戦術について詳しく見る