SEO対策とHTML構造には、密接な関係があります。
検索エンジンは、クローラーというロボットがサイト内を巡回して順位をつけています。
簡潔でわかりやすいHTML構造をしているほど、クローラーが理解しやすくなります。
その結果、検索エンジンの順位があがりやすくなるのです。
この記事では、SEO対策を強化するために、
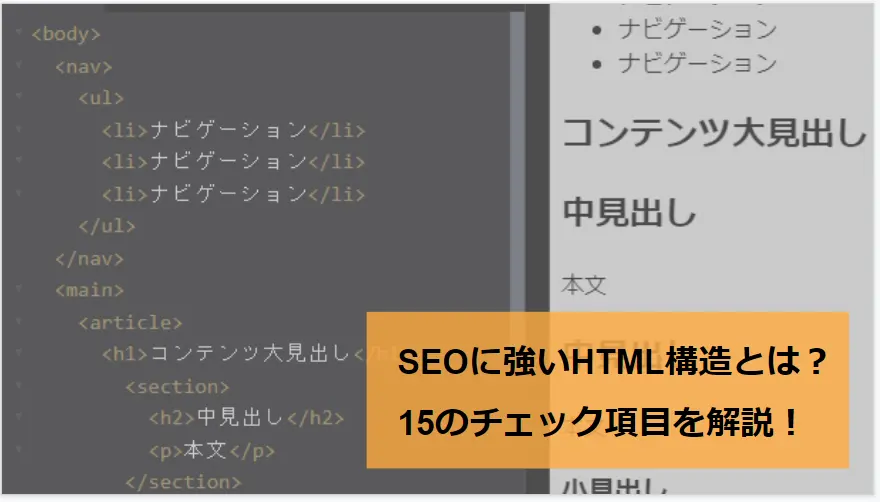
わかりやすいHTML構造にする時に注意すべき15のチェック項目を紹介します。

下記の記事では、初心者でも自分で簡単にできるSEO対策のやり方について解説していますので合わせてご覧下さい。⇒初心者でも自分で簡単にできるSEO対策のやり方を詳しく見る
SEOに強いHTML構造「HEAD」部分
はじめに、コンテンツの中でも最初に読み込まれる「HEAD」部分についての解説です。
いずれも基本的な事になりますので、しっかりチェックして対策するようにしましょう。
1.「title」タグの最適化
Googleに内容を知らせるためにコンテンツの顔であるタイトルに対象となるキーワードを必ずいれましょう。
検索エンジンに表示されやすいだけでなく、
実際に使用しているユーザーがクリックしやすくなる効果が期待できます。
なお、サイトのホームページには、ウェブサイトや起業の名前を表示しますが、その他企業の所在地や主力商品やサービスなど、重要な情報の一部を添える事ができます。

下記の記事では、ブログを例にタイトルの付け方と最適な文字数について解説していますので合わせてご覧下さい。⇒ブログタイトルの付け方とおすすめの文字数について詳しく見る
2.「meta description」タグの最適化
「meta description」は、検索エンジンにページの概要を伝える役割をしているHTMLで記述したタグのことです。
対策キーワードを必ず入れるようにして、各ワードを1~2回程度、自然な文章で記述します。
METAディスクリプションの長さに制限はありませんが、Googleの検索結果では必要に応じて切り詰められます。
また、METAディスクリプションは文章形式である必要はありません。

SEO対策に必要なキーワードの選定方法については下記の記事で解説していますので合わせてご覧下さい。⇒SEO対策に欠かせないキーワードの選定方法について詳しく見る
3.構造化マークアップを追加する
構造化マークアップは、サイトの概要を検索エンジンに伝えるためのコードです。
構造化マークアップを設定する事で、リッチリザルトに対応する事が可能です。

構造化マークアップについては下記の記事で解説していますので合わせてご覧下さい。⇒SERPsの種類と具体例について詳しく見る
4.canonicalを確認する
サイト内に重複したページがある場合、クローラーが重複したページまでクローリングしてしまいますが、その時に質の低いコンテンツと判断されてしまう可能性があります。
優先すべきページを、canonicalタグで指定しておくのがおすすめです。

検索エンジンにどのURLを評価して欲しいのかを明確にすることを「URLの正規化」と呼びます。詳しくは下記の記事をご覧下さい。⇒URLの正規化とチェック方法を詳しく見る
5.必要に応じてnoindexする
内容の薄いコンテンツや重複した内容のコンテンツが検索結果に表示されなくするように設定できるタグです。
エラーページや重複したページなどに設定すると効果的です。
6.OGPを設定する
SNSでシェアされた際に、OGPタグに記載された情報が展開されます。
他者のSNSやブログで言及される事はSEO対策に有効ですので、OGPを設定しておきましょう。

他者のSNSやブログで言及される指標を「サイテーション」と呼びます。詳しくは下記の記事をご覧下さい。⇒サイテーションのSEO効果と具体的なやり方を詳しく見る
SEOに強い「BODY」基本構造
ここからは、コンテンツ本体であるHTMLの「BODY」部分について解説して参ります。
細かな設定はたくさんありますが、まずは、「BODY]全体の構造を理解しておきたいと思います。
7.ボットが理解しやすい基本構造
検索ボットが理解しやすいHTML構造は次のような形です。
シンプルで理解しやすいHTML構造を検討しましょう。
See the Pen
Easy-to-understand HTML structure by SHINJI FURUSAWA (@shinji_f)
on CodePen.
8.見出しタグを使い分ける
見出しタグは、HTML構造のhタグで使い分けると文章の構造がスッキリします。
わかりやすい文章ほどクローラーがサイトを巡回した時に理解しやすくなります。
なお、H1タグは1ページに1つだけ設定します。

基本的な構造をテンプレート化しておくとサイト運営が楽です。下記の記事ではブログを事例にテンプレートで構成された記事作成の方法を解説していますので合わせてご覧下さい。⇒テンプレートで構成されたブログの書き方を詳しく見る
SEOに強いHTML構造「BODY」内
次に、HTMLの「BODY」部分内の細かなHTMLについて解説します。
9.パンくずリストを使用する
パンくずリストは、ユーザーが現在地を知り、ページ内を素早く遷移するのに役立ちます。
なお、パンくずリストの構造化データのマークアップを使用する事で、
Googleの検索結果にパンくずリストが表示される可能性があります。

パンくずリストについては下記の記事で詳しく解説していますので合わせてご覧下さい。⇒パンくずリストの種類と具体的事例を詳しく見る
10.リストタグ
箇条書きが作成できるタグです。
通常の文章や数字や中点を使用した箇条書きよりも、
より重要な項目であるとクローラーが判断してくれます。
11.pタグ
pタグは、文章と文章の間に段落を入れて行間を整理することができるタグのことです。
テキストが見やすくなり、クローラーが巡回しやすくなります。
12.適切なalt属性
文章だけでなく、画像もアップしている場合にチェックしたいタグです。
万が一画像が表示されなかった時に、
alt属性を設定しておくと代替えのテキストを表示できます。
ただし、画像内に記事内容を説明するテキストが含まれていたり、画像キャプションに説明文がある場合はalt属性はなくても構いません。
13.アンカーテキストの設定
アンカーテキスト(リンクテキスト)は、ユーザーや検索エンジンに対して、リンク先のページの内容を伝えます。
カテゴリーを意識し、
そのカテゴリー内でユーザーが得られるコンテンツを網羅するようにしてください。

アンカーテキストの効果と作り方を下記の記事でご紹介していますので、合わせてご覧下さい。⇒アンカーテキストのSEO効果と具体的な作り方を詳しく見る
14.有料リンクには「rel=nofollow」
クローラーがページ内を巡回出来ないように設定できるタグです。
アフィリエイトなどの有料リンクには、
「rel=”nofollow”(または、rel=”sponsored” )」
を貼り付けて利用します。
15.著者情報
近年は特に「E-A-T」の観点から、「信頼できるサイト」かどうかが重要です。
- 誰が運営しているのか
- コンテンツの提供者はどんな人物か
- サイトの目的は何か
が明確になっていなければなりません。
そこで、著者情報を明確に示すようにします。

「E-A-T」については下記の記事で詳しく解説していますので合わせてご覧下さい。⇒Googleの評価基準「E-A-T」の意味や対策方法について詳しく見る
SEO対策にはHTML構造も重要
いかがだったでしょうか。
今回は、SEO対策に向けた基本的なHTML構造について解説しました。
サイトのアクセス数を上げたい場合には、SEO対策は必須です。
HTML構造で指定しているタグは、サイトのページ内をクローラーが巡回しやすくなるように工夫したり、重複ページやエラーページなどは表示されないように整理すると良いでしょう。
ページ内が見やすくなればなるほど、クローラーが巡回して検索結果の順位があがります。
アクセス数を増やしたいと考えている方は、
HTML構造をチェックして適切なタグを使用することをおすすめします。

下記の記事では、プロのSEOコンサルタントも使用している「SEO対策ツール」についてご紹介していますので合わせてご覧下さい。⇒無料及び有料のおすすめSEO対策ツールを詳しく見る















コメント